作成ガイドライン
アイコンを作成する際のガイドラインです。
デザインデータ
- マスターデータ:master | Googleドライブ別タブで開く
- 社内ライブラリ:アイコン | Figma別タブで開く
マスターデータの注意点
- マスターデータは完成したアイコンを管理するものです。新規アイコンを作成する際は、複製してから作業をしてください。
概要
- アイコンは、基本的にFont Awesome(Freeプラン)から選定します。適したアイコンがない場合は、トンマナを合わせてオリジナルで作成します。 これは、アイコンのデザイントンマナをプロダクトで数多く利用しているFont Awesomeに合わせて統一することで、サービス全体で一環した印象を保つためです。
- 既存アイコンがFont Awesomeか、オリジナルかはアイコン | Figma別タブで開くに記載しています。
- アイコンはoutlineとsolidの2種類を用意します。
1.Font Awesomeを利用する方法
- outline・solidどちらも、Font Awesome のFreeプランから選定して、利用してください。
- solidがFreeプランに含まれていても、outline(Font Awesome内での表記はRegular)は別プランの場合があります。その場合は以下のルールで作成してください。
| 事例 | 作成方法 |
|---|---|
| outline(Regular)がsolidを反転した形状 | outline、solidどちらもオリジナルで作成 |
| outline(Regular)がsolidの反転とは違う形状 | solidはFont Awesomeを利用。outlineはsolidを反転する形でオリジナルで作成 |
※Font Awesome ver 6.0.0 時点
2.オリジナルで作成する方法
オリジナルで作成する場合は、Font Awesomeアイコンのトーンに合わせ、並んだときに違和感のないよう作成してください。
outlineはFont AwesomeのRegular、solidはFont AwesomeのSolidに見た目を合わせます。
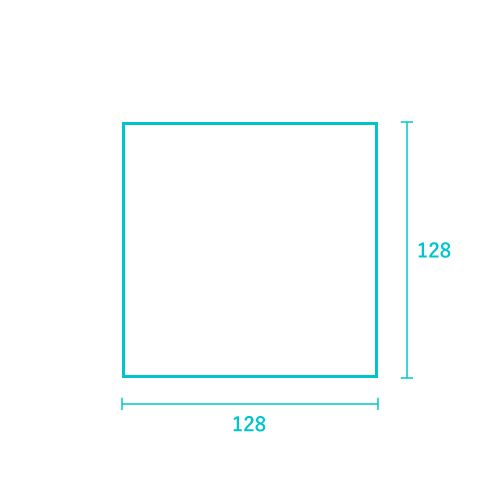
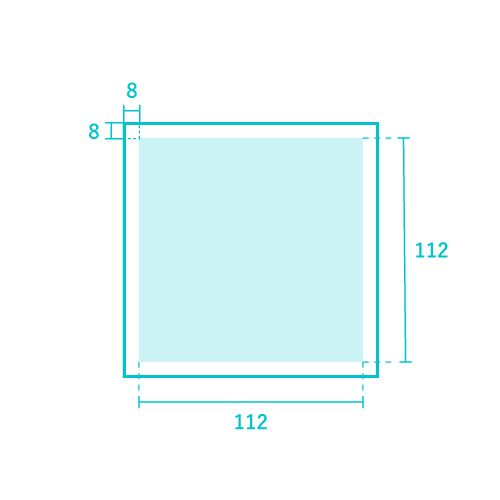
アートボードサイズ
レイアウト
アイコンの周りには上下左右に各8pxの余白を確保してください

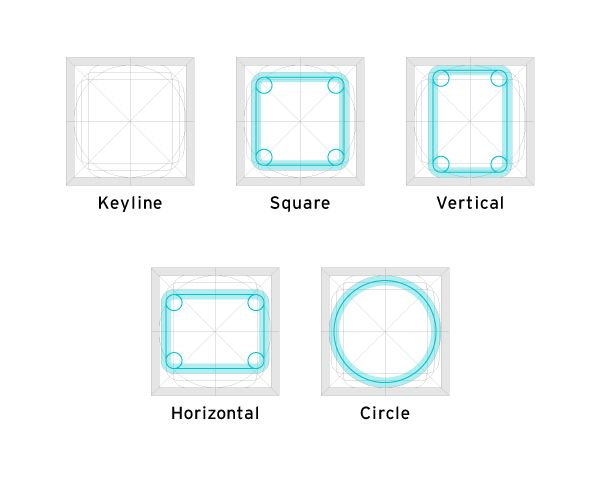
基本形状
マスターデータ内に、Font Awesomeのアイコンと並んだときに違和感のないようなKeylineを配置しています。
できるだけKeylineに合わせることで、サイズ感や形状など見た目を統一できます。

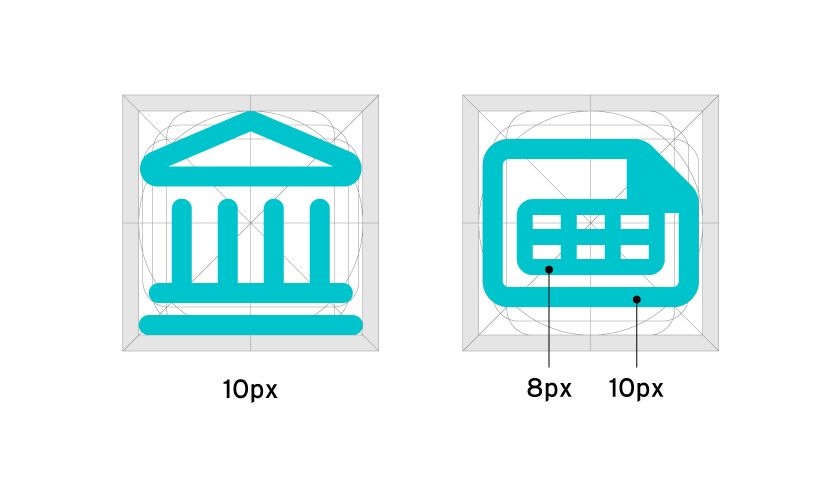
線
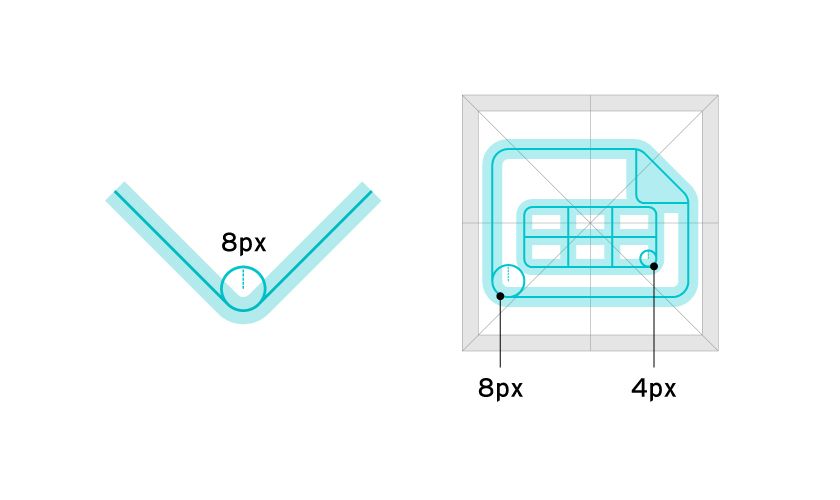
角丸
その他
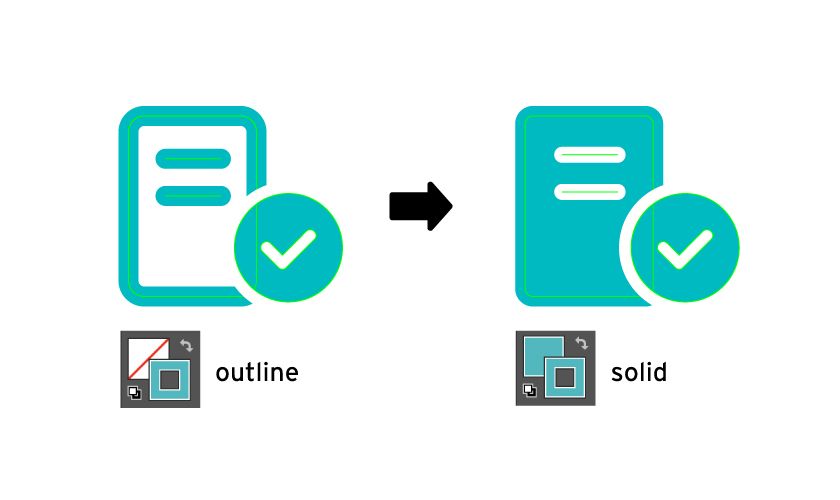
SolidとOutlineのサイズ感を揃える方法
線のみで構成されているアイコン
outlineアイコンを先に作成し、Font AwesomeのOutlineをベースに線の太さを調整してsolidアイコンを作成してください。
Font AwesomeのRegularとSolidの関係を参考にして作成してください。
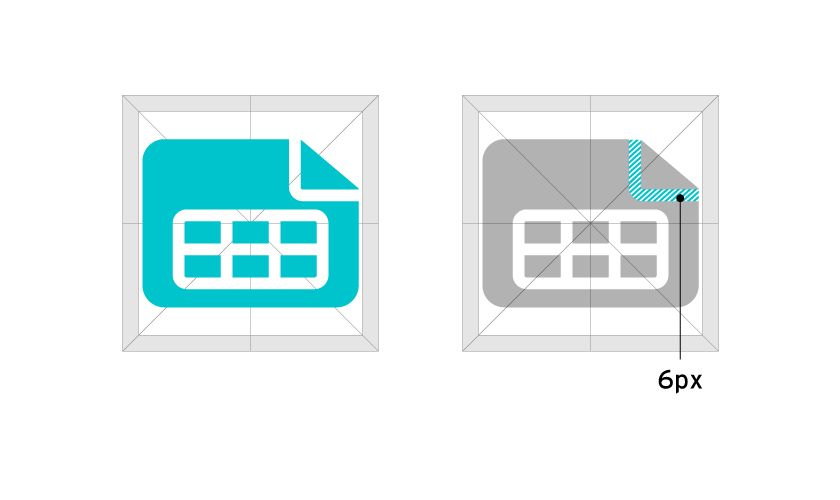
空白のサイズ
solid作成時、隣接した色ベタの間に空白を入れる場合は6px空けてください。

ガイドラインに当てはめられない場合
ガイドラインに沿って作成するのが難しい場合は、ガイドラインを逸脱し作成しても構いません。 認識しやすい形状であり、なおかつ他のアイコンと見た目が統一されていることを優先し作成してください。
作成後のガイドライン
アイコンを作成した後の対応については、アイコンを作成した後のガイドライン | DocBase別タブで開くを参照してください。
フィードバック先
アイコンの作成方法に関する相談・フィードバック
- 社内Slack:
#design_system_相談