コンポーネント
SmartHRのUIコンポーネント「SmartHR UI」は、オープンソースとして開発しています。
Components

AccordionPanel

AppHeader

AppNavi

Badge

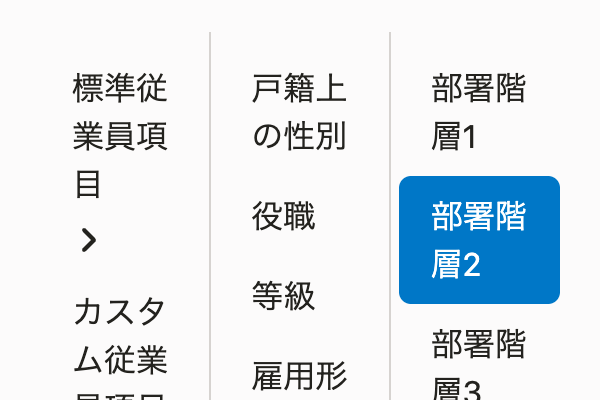
Base
.png)
BottomFixedArea(非推奨)

Browser

Button

Calendar

Chip
.png)
DatePicker(非推奨)

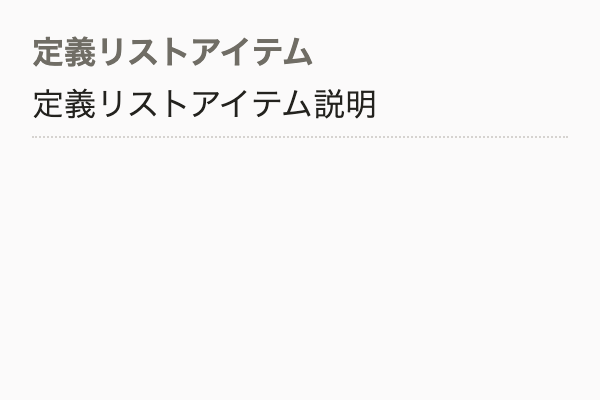
DefinitionList

Dialog

Disclosure

Dropdown

DropZone

ErrorScreen

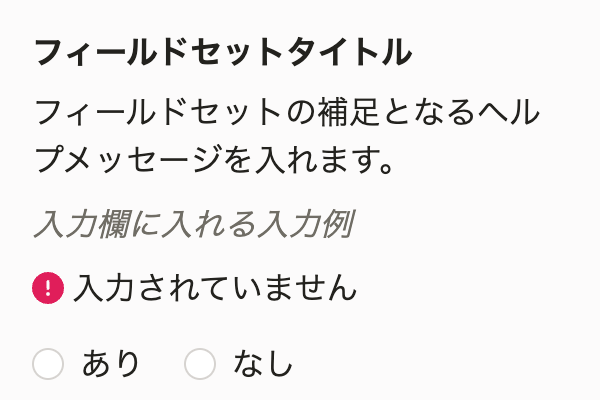
Fieldset

FileViewer

FloatArea

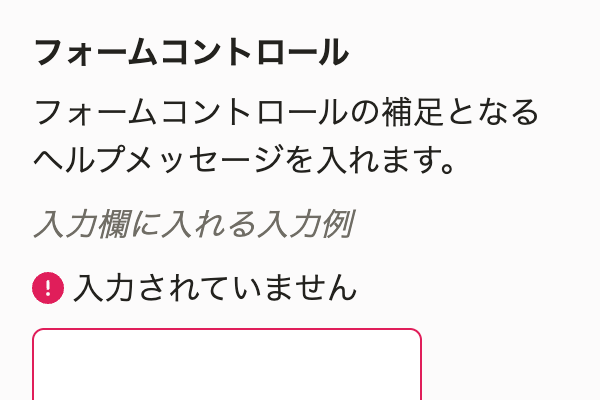
FormControl

Header

Heading
Icon

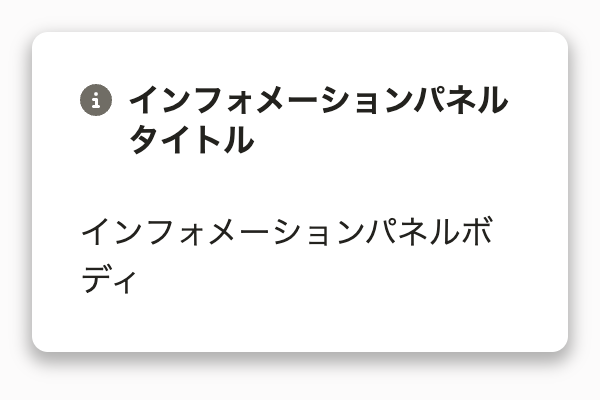
InformationPanel

Input

InputFile

LineClamp

Loader

NotificationBar

PageCounter

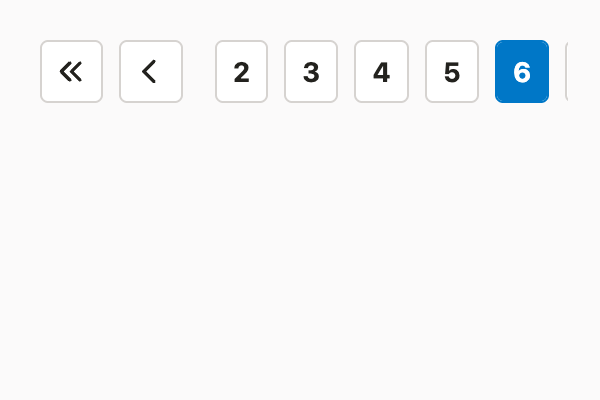
Pagination

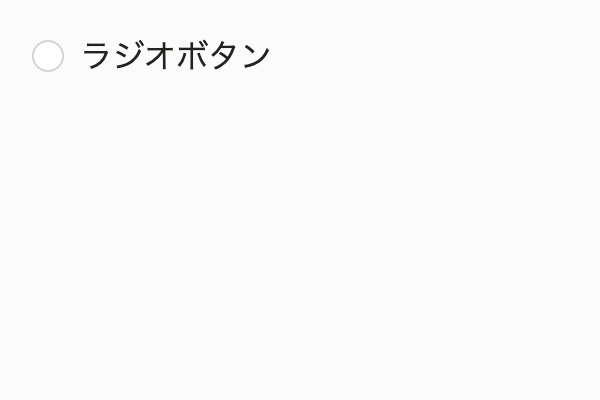
RadioButton

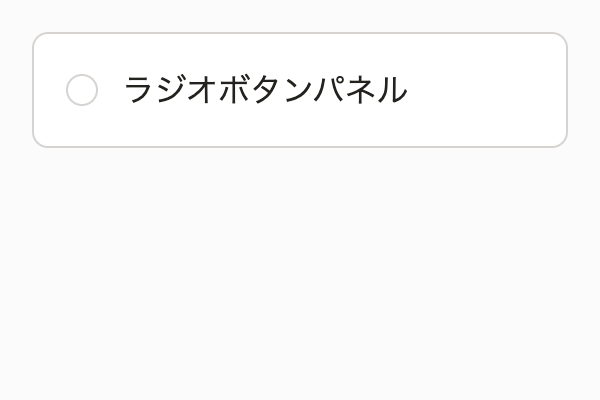
RadioButtonPanel

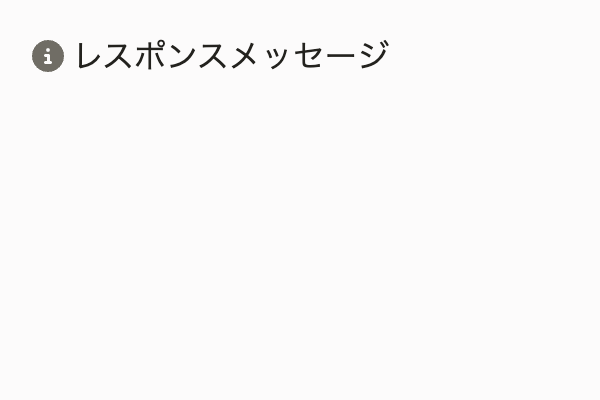
ResponseMessage

SectioningContent

SegmentedControl

Select

SideMenu

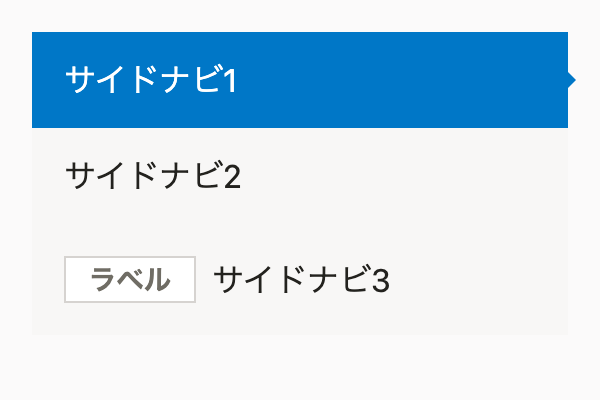
SideNav

SmartHRAILogo

SmartHRLogo

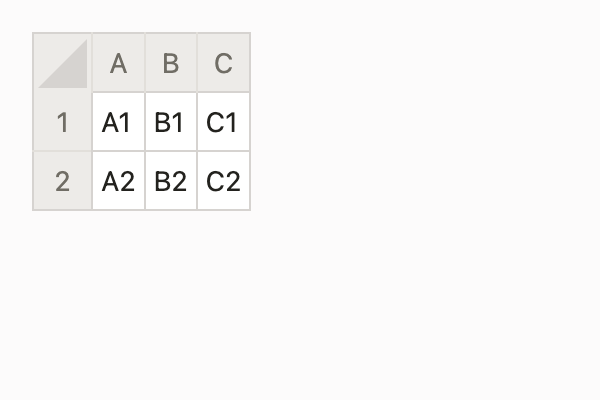
SpreadsheetTable

StatusLabel

Stepper

Switch

TabBar

Table

Text

Textarea

TextLink

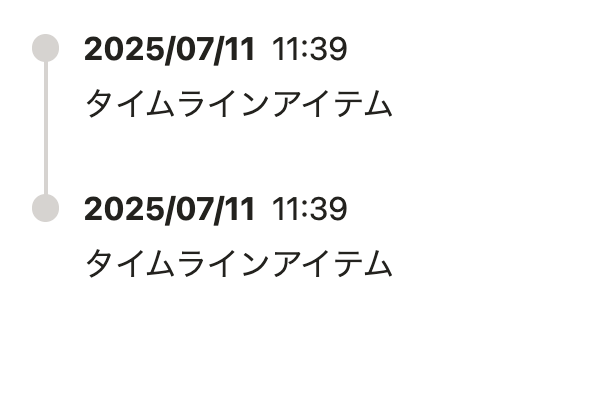
Timeline

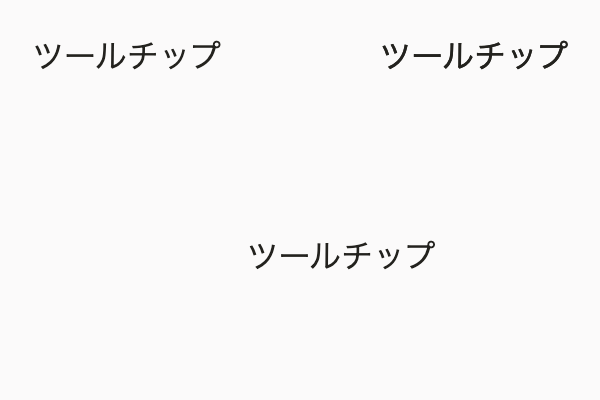
Tooltip

VisuallyHiddenText

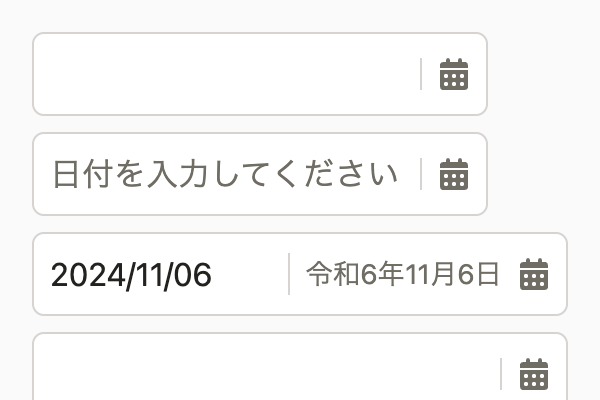
WarekiPicker
SmartHR UIが大切にしていること
SmartHR UIの開発における価値観や行動指針を以下のように定めています。これらはただ大切にしているだけでなく、開発コミュニケーションやタスクの優先順位づけなどにおける判断基準としても使っています。
使い勝手を損なわないこと
UIコンポーネントの使い勝手は、プロダクトの使い勝手に直結するため非常に重要です。
ユーザーエージェントの振る舞いからかけ離れないようにすることやアクセシビリティに取り組むことも使い勝手に関わります。もちろんプログレッシブエンハンスメントな考え方も大切にしています。
またコンポーネント単体の振る舞いだけでなく、プロダクトで一貫したUIになっているかどうかも忘れてはいけません。
開発者の生産性を損なわないこと
私たちは、サービスを通じてプロダクトの利用者や社会に価値を届けることを目的にしています。その状態に早く到達するためにも、質の良いプロダクトを早く開発し早くリリースする必要があります。
SmartHR UIはそんな開発を支えるためのプロダクトとして、質が高く、使いやすいコンポーネントを、早く、提供し続けます。コンポーネントの先にあるプロダクトの開発サイクルを妨げないためにSmartHR UI自体の開発サイクルも素早く行なっていきます。
複数プロダクトに組み込まれて使われる“プロダクト”だから、良くも悪くもその影響は大きく、単一のプロダクトだけでなく幅広い視野で捉えることも必要です。各プロダクトの意見をまとめてコンポーネントとして展開することで、SmartHR製品全体の質を高める触媒として機能します。
オープンソースであること
SmartHRのプラットフォーム化構想に向けて、サードパーティの開発者がSmartHR APIとSmartHR UIを利用して開発できる状態を目指してオープンソースとしています。
また私たちはウェブが開かれていたから今の自分たちがあると考えているため、日々の仕事で得た知見を積極的に公開していきます。
SmartHRのために作られたコンポーネントではあるものの、社会の価値に繋がるのであれば競合を含めた他社のtoB SaaSプロダクトで使われることも望んでいます。
コンポーネントの作り方
(WIP)
リソース
SmartHR UIのGitHubリポジトリ
https://github.com/kufu/smarthr-ui別タブで開く
Storybookでカタログを確認できます。
https://story.smarthr-ui.dev/別タブで開く
Figma Communityでも、SmartHR UIを公開しています。
https://www.figma.com/community/file/978607227374353992別タブで開く