DropZone
ファイルを選択するためのコンポーネントです。ドラッグアンドドロップによるファイル選択をするためにドロップ領域を広く持っています。
使用上の注意
複数使用する場合
DropZoneは操作しやすさを担保するため一定以上の大きさでレイアウトする必要があり、視線を強く誘導する効果を持ちます。1つの画面で複数のDropZoneを乱雑に配置すると、過剰なメリハリによって他の入力項目の閲覧性が低下します。
複数使用する場合は、全体の閲覧性を維持できるようにレイアウトを検討するか、InputFileを使用してください。

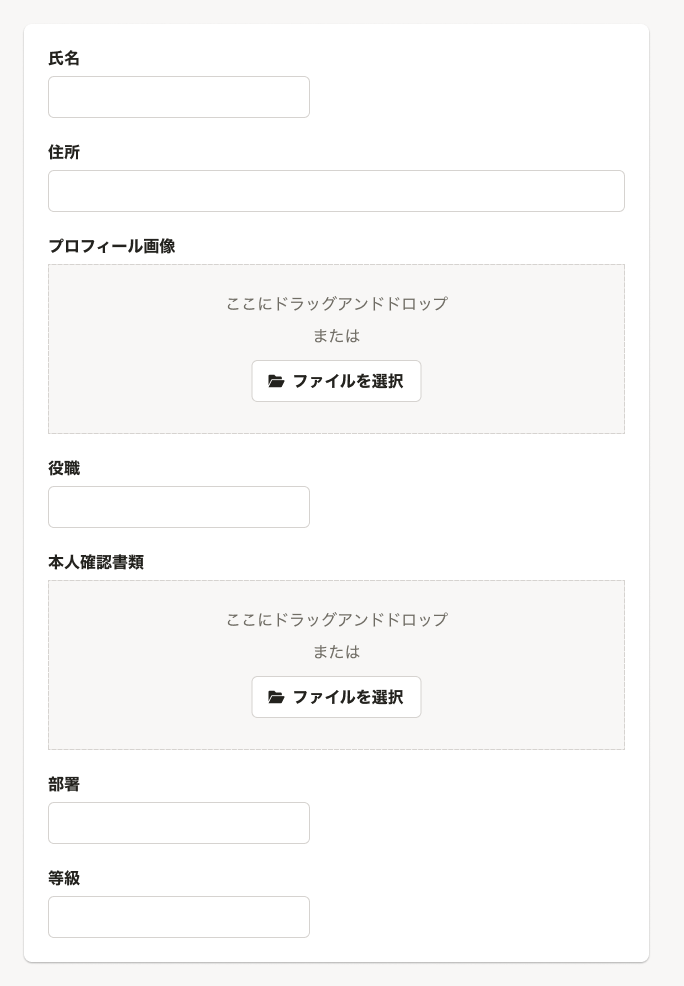
Do
入力項目の大きさが揃っており、閲覧性が高い

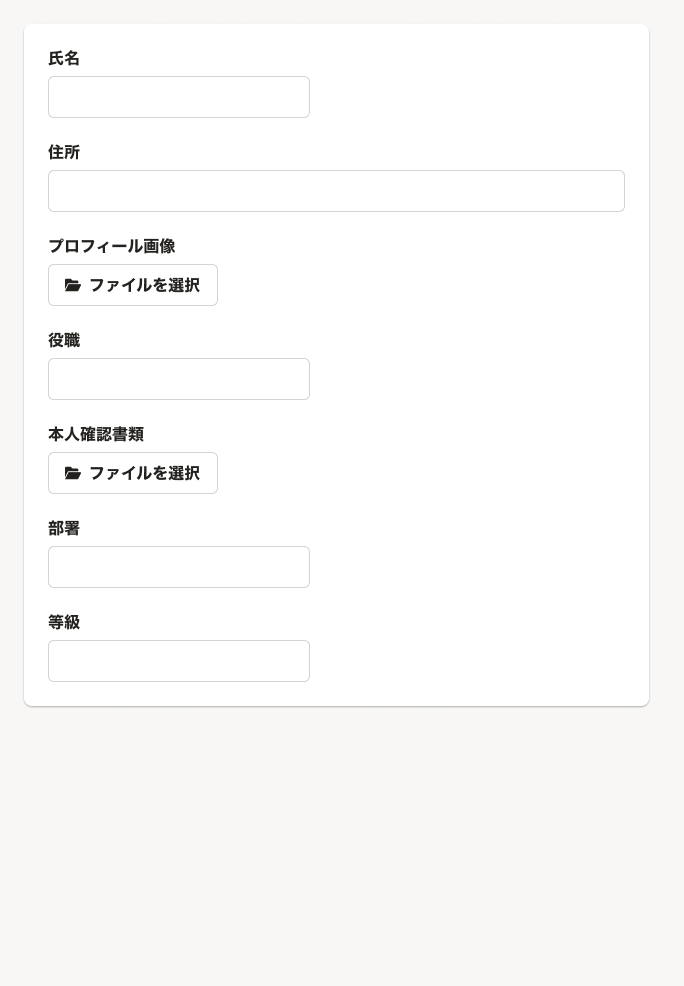
Don't
入力項目の大きさに差があり、項目を見落とす恐れがある
Props
name
string
decorators
DecoratorsType<"selectButtonLabel">
コンポーネント内の文言を変更するための関数を設定
accept
string
許可するファイル型を表す1つ以上の固有ファイル型指定子
(ドラッグ&ドロップの挙動には影響しません)
multiple
falsetrue
複数ファイルを選択できるかどうか
onSelectFiles必須
(e: ChangeEvent<HTMLInputElement> | DragEvent<HTMLElement>, files: FileList) => void
ボタンまたはドラッグ&ドロップでファイルが追加された時に発火するコールバック関数