Heading
Headingコンポーネントは、直後に続くコンテンツの見出しに使います。
使用上の注意
コンテンツのアウトラインに沿って、順に使用することを想定しています。
例えば、ブロックタイトルの前にサブ・ブロックタイトルを使わないようにしましょう。
種類
見出しレベルに合わせた5種類を定義しています。
SmartHR UIでは、タイプ(typeprops)で種類を指定できます。
画面タイトル
画面のタイトルとして、画面ごとに1度しか使えません。
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| screenTitle | XL | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
セクションタイトル
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| sectionTitle | L | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
ブロックタイトル
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| blockTitle | M | bold | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
サブ・ブロックタイトル
サブ・サブ・ブロックタイトル
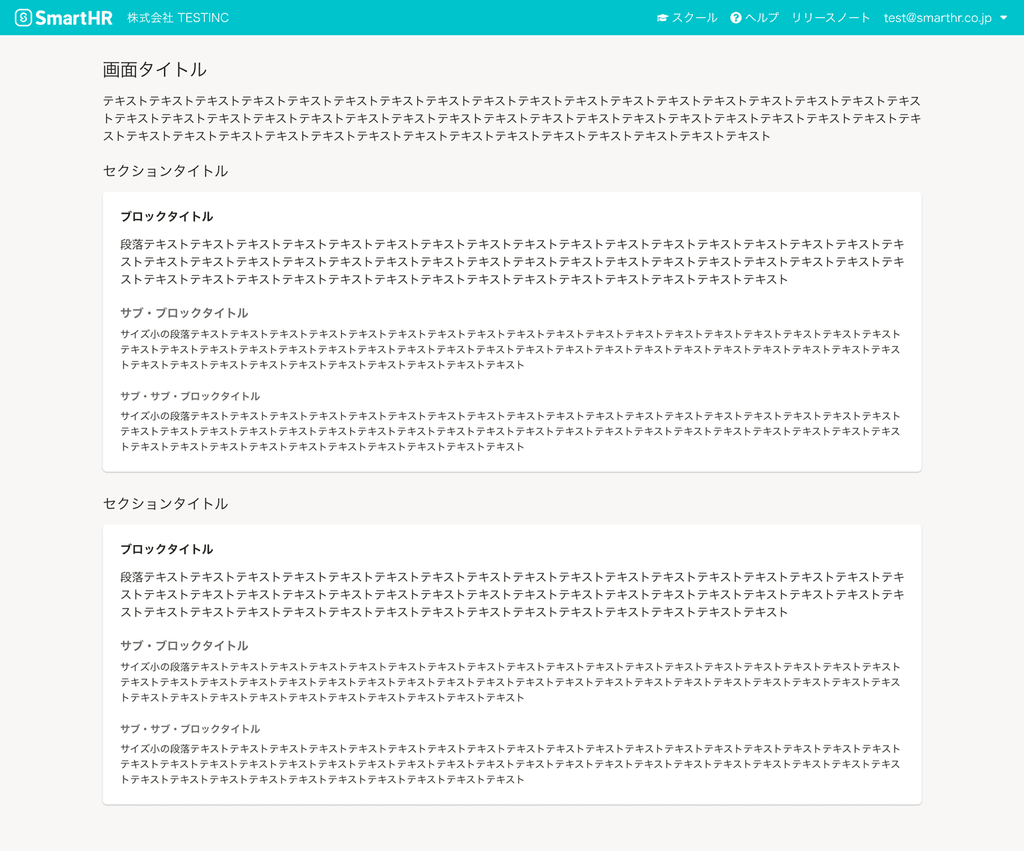
レイアウト
アウトラインに合わせた使用例は以下のとおりです。
余白については、余白の取り方を参照してください。
ライティング
見出しの書き方
画面上のオブジェクトや操作を、簡潔に体言止めで書きます。複数行になる長いタイトルは見直しましょう。
- オブジェクトの一覧(コレクション)画面のタイトルでは、「[オブジェクト名]一覧」「[オブジェクト名]の一覧」のような冗長な表記をなるべく避け、「オブジェクト名」とのみ書くようにします。
- よくあるテーブルの見出しに「一覧」はつけない
アクションを伴う画面(新規作成画面、編集画面)のタイトルや、ActionDialogのタイトルでは、アクションに関わる動詞(動名詞)は、基本的に「の」で接続して表記します。
- 「権限の追加」
- 「申請の取り消し」
見出しが動詞で終わる場合でも、句点は省略します。
Props
type
"screenTitle""sectionTitle""blockTitle""subBlockTitle""subSubBlockTitle"
テキストのスタイル
tag非推奨
"h1""h2""h3""h4""h5""h6"
@deprecated SectioningContent(Article, Aside, Nav, Section)を使ってHeadingと関連する範囲を明確に指定してください
visuallyHidden
falsetrue
視覚的に非表示にするフラグ