TabBar
ユーザーの関心が近いものを並列化し、ビューを切り替えるためのコンポーネントです。
使用上の注意
同じオブジェクトの異なる状態を切り替えて表示する目的に使用しない
TabBarは異なるオブジェクトやビューを切り替えるために使用してください。同じオブジェクトについて異なる状態を切り替えたい場合はSegmentedControlの使用を検討してください。
ビューへの影響範囲を明確にする
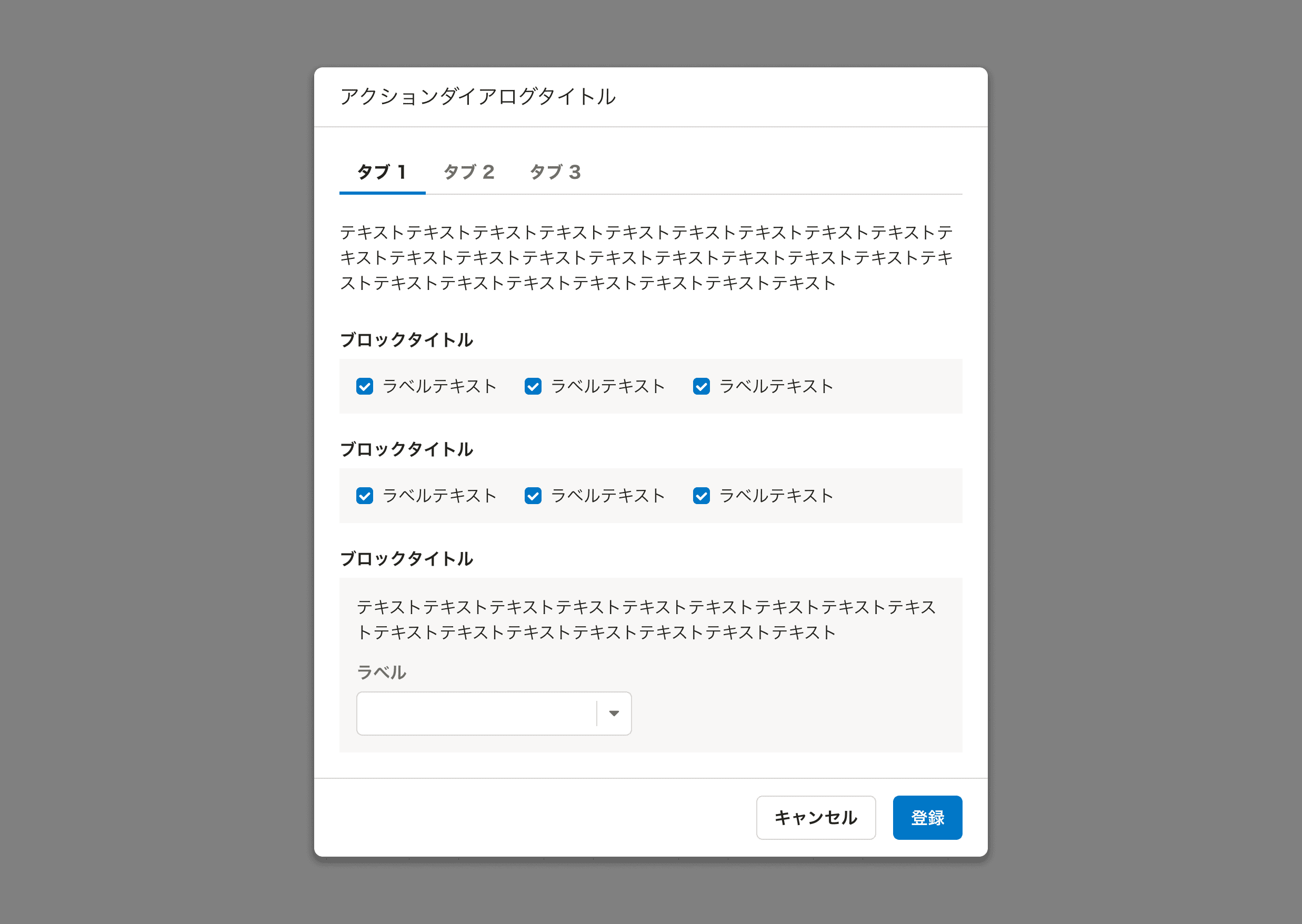
TabBarを使用する際は、影響するビューの範囲を明確にしてください。
基本的には、下線を設けることで影響するビューの範囲を明確にします。
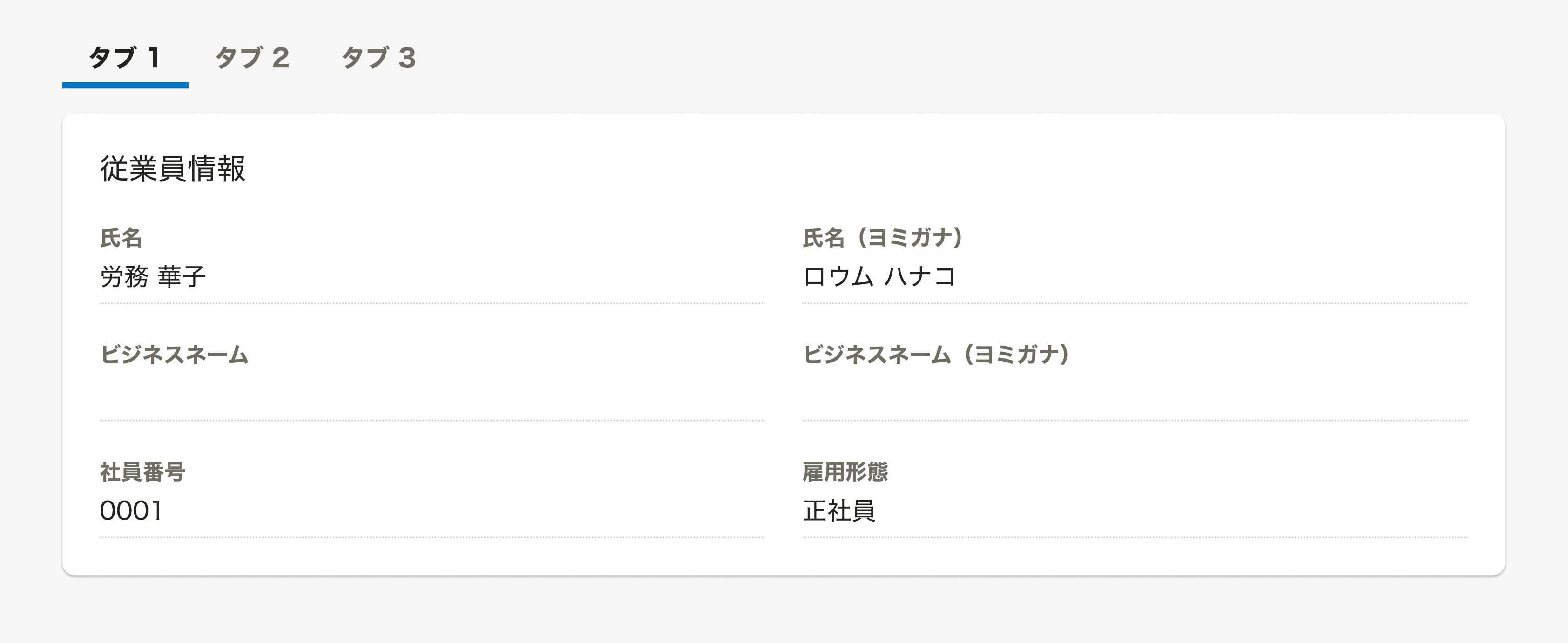
下線がなくても影響範囲が明確だと判断できる場合、下線を省略(bordered=false)できます。
レイアウト
IconやBadgeの有無
TabBarItem内にIconやBadgeを追加することでタブそのものやタブ内のビューに関する情報を補足できます。具体例は以下のとおりです。
- タブ内のビューで選択しているオブジェクトの数をBadgeで示す
- タブ内のビューでエラーが発生していることをIconで示す
- Iconはデフォルトではテキスト情報を持たないため、視覚情報と同等の情報を代替テキストなどを使って提供してください
Props
bordered
false true
true のとき、TabBar に下線を表示する