Tooltip
Tooltipコンポーネントは、UI上のスペースが限られている場合に、補足テキストを一時的に表示するために使います。
- 補足的な説明テキストを表示する場合
- アイコンだけのボタンにラベルを表示する場合
- 省略されたテキストを全文表示する場合
使用上の注意
Tooltipの使用を避けるケース
Tooltip内の情報は隠れるため、操作に必要な情報の表示への使用は避けましょう。ユーザーが把握しておかないと操作が進められないような重要な情報は、常に表示することを検討してください。
重要な情報とは、フォームの入力に必要な情報などが該当します。具体例は次のとおりです。
- パスワードに使用できる文字や、エラーになる入力値などの入力要件
- 入力エラーとなった際のエラーメッセージ
- 操作補助になる情報(ショートカットなど)
例外
- ユーザーの操作過程で「確認が必須ではない」程度の付加的な情報を表示する目的での使用
- Tooltipによる表示が提供されているコンポーネントにおいて、利用基準に沿った使用
- LineClamp
- 折り返して表示することがどうしても難しい場合
- SearchInput
- 検索キーワードに該当する検索結果が得られなかったとき、再検索を行なうめのヒントを見える場所に必ず表示したうえで、補助としてTooltipのメッセージを使う場合
- Button の
disabledReasonprops 使用時- DropdownMenuButton 内のButtonで使う場合(配置できるスペースがドロップダウン内に限られるため仕方なく使う)
- Button単独の場合でも、ユーザーの操作過程で「確認が必須ではない」程度の付加的な情報を表示する目的で使う場合
- 上記以外のケースは、Tooltipを使わずにdisabledである理由を見える場所に表示する
- LineClamp
種類
Tooltipはトリガー要素にfocusやhoverで表示します。詳しくはトリガーパターンを参照してください。
レイアウト
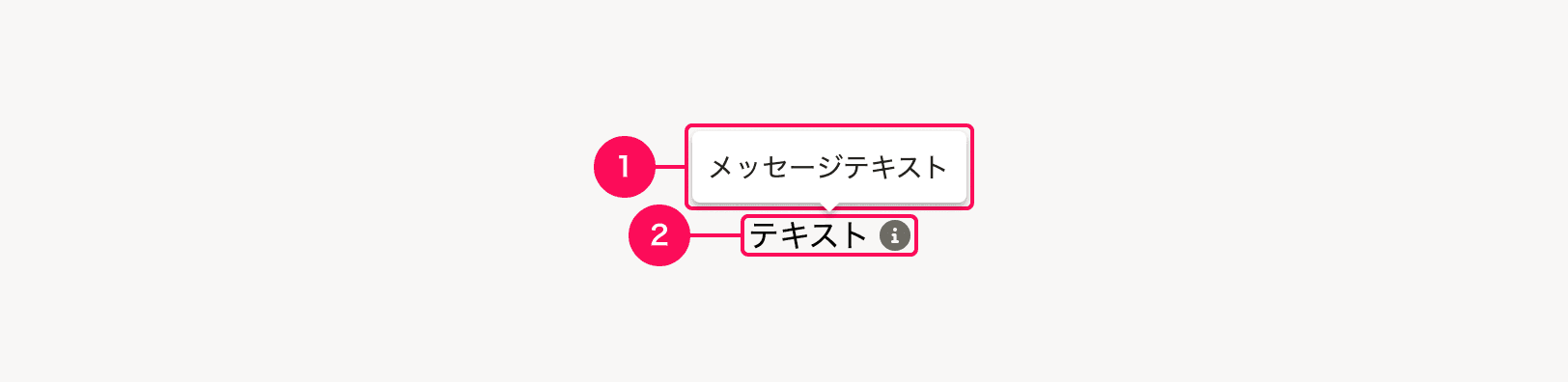
構成
1. Tooltip
Tooltipそのものです。吹き出し形式で補足的なテキストを表示します。
2. トリガー
Tooltipが表示されるきっかけとなる要素を「トリガー」と呼びます。
トリガーは、Tooltipが表示されることをユーザーに示唆するために、マウスオーバーが可能な要素であることを想起させるテキスト、アイコン、色を組み合わせます。
ライティング
関連するライティングガイドラインを参照してください。
デザインパターン
Tooltipのトリガーパターン
トリガーは、用途によっていくつかの種類に分けられます。
A. テキスト+アイコン
テキストに対して、Tooltipでさらに補足したい場合に使います。
補足する対象となるテキストの横に「」アイコン(FaCircleInfoIcon)を配置し、Tooltipの存在を明確に示します。
アイコンの色にはTEXT_GRAYを使います。
B. アイコンのみ
充分にスペースを確保できないときに、アイコン単体をトリガーにするパターンですが、どうしても他に方法がないときだけ使用してください。
- アイコン単体で意味が伝わるようであれば、Tooltipは不要です。
- アイコンに必ず代替テキストを設定します。
テキストなどの他の要素と合わせず、アイコン単体で配置する場合は、マウスオーバーが可能であることを示唆するためにリンク色(TEXT_LINK)を使います。
テキストとあわせて使用
トリガーとなるのはアイコンのみで、タイトルやよくあるテーブルのオブジェクト名のテキストとあわせて使います。
アイコンの色にはTEXT_GRAYを使います。
ステータスの補足に使用
ステータスの補足説明を加えるときにはテキストの左に配置し、ステータスの色に合わせます。
トリガーはステータスアイコンのみとなるので、テキストはリンクとしても使用できます。
C. アイコンボタン
Buttonのアイコンボタンのように、ラベルテキストを表示できないボタンに、(ラベルテキスト相当の)機能を表す補足をTooltipで表示するパターンです。
Textボタンのアイコンボタンには使用しません。
ボタンは明確なアクションを促す役割を持つため、ラベルテキスト以上の説明を表示したい場合は、ラベルテキストがあるボタンの採用や、説明テキストが入るようなレイアウトを検討しましょう。
D. 省略テキスト
テキストを表示するスペースを十分確保できないときに、テキスト全体をトリガーとして、省略したすべてのテキストをTooltipで表示するパターンです。
テキストは、ellipsisを使い省略されていることを示します。
単純に文章を省略したい場合には、LineClampを使用してください。
モバイル
モバイルではTooltipを使わないでください。画面内の領域が小さいため、Tooltipの表示が他のUIの利用を妨げることがあります。
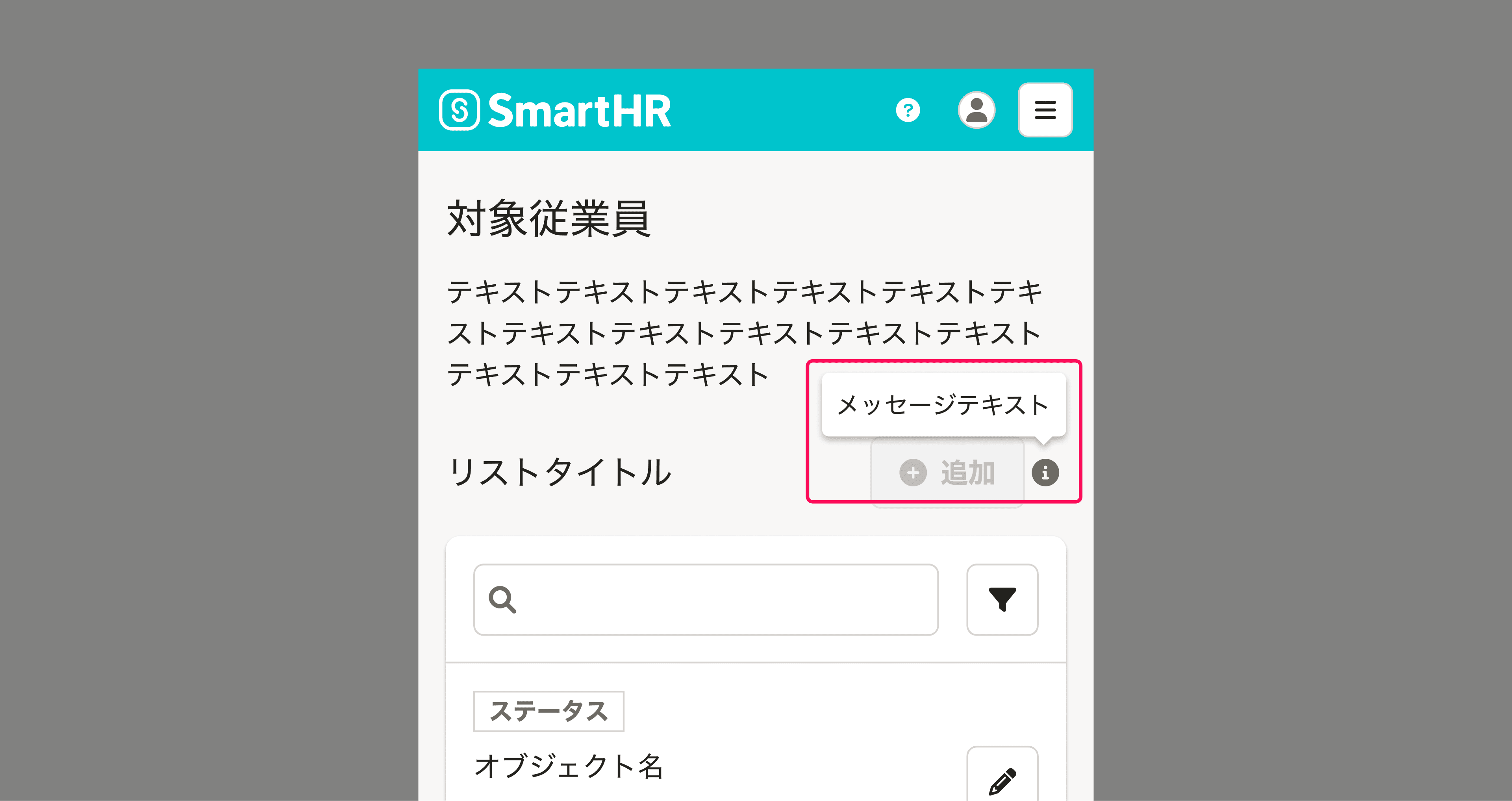
やむを得ずモバイルでTooltipを表示する例
表示領域が限られていて、補足情報の提示が必要な場合にはやむを得ずTooltipを使用することがあります。
disabledReasonで無効状態の理由を表示する場合
無効状態(disabled)のButtonでは、無効状態の理由をTooltipで表示するためのPropsとして disabledReason を提供しています。
よくあるリストのリスト操作エリア のように、レイアウト上テキストで理由を表示するスペースを確保できない場合は、無効状態のボタンに対して disabledReason を用いてTooltipを表示します。
Props
ツールチップ内に表示するメッセージ
ツールチップを表示する対象のタイプ。アイコンの場合は icon を指定する
true のとき、ツールチップを表示する対象が省略されている場合のみツールチップ表示を有効にする
ツールチップを表示する対象の tabIndex 値
ツールチップを内包要素に紐付けるかどうか