Fieldset
Fieldsetコンポーネントは、フォームにおける複数の入力要素をグルーピングするためのコンポーネントです。
姓名や期間の開始・終了のように値を分割して入力する場合や、CheckboxやRadioButtonといった複数の入力要素を持つフォームに対してラベルやメッセージテキストを表示したい場合に適しています。
使用上の注意
入力要素が2つ以上の場合にのみ使用する
Fieldsetは、2つ以上の入力要素を持つフォームをグループ化し、タイトルやラベル、メッセージテキストを表示したい場合に使用します。
また、タイトルでは、まとめた入力要素がどんなグループであるかを明確に示しましょう。
入力要素が1つだけの場合は、FormControlを使用してください。
レイアウト
Fieldsetには、複数の入力要素のグループの目的を明確にするタイトルをつけます。
Fieldsetに内包されるフォーム要素のタイトルは、グルーピングしているFieldsetのタイトルよりも低い見出しレベルになるようにします。見出しに関する詳細はHeadingを参照してください。
また、FormControlと同様に、ステータスラベルやメッセージテキストの有無で、コンポーネント内のレイアウトにバリエーションがあります。詳細はFormControlのレイアウトを参照してください。
エラーの表示方法
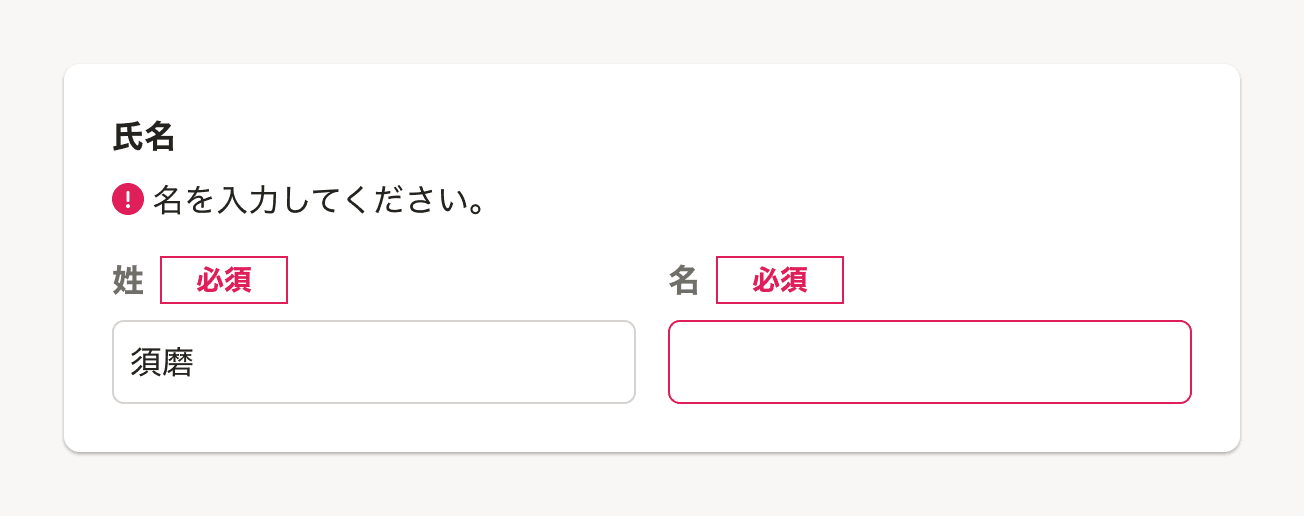
Fieldsetに含まれる入力要素にエラーがある場合、エラーメッセージをそれぞれのFormControlではなくFieldsetのタイトルの下に表示できます。これによって、入力要素の組み合わせによって発生する複合的なエラーを表示したり、FormControlを横に並べたときのレイアウト崩れを防いだりできます。
このとき、エラーメッセージには該当のFormControlのタイトルを含めてください。
※現時点ではFieldsetで出しているエラーメッセージと、エラー発生中のInputの紐づけができません。(実装予定)
状態
無効(disabled)
フォームの操作ができない状態を表現したスタイルです。
Fieldsetにdisabledを適用すると、内包するフォーム要素にも自動でdisabledが適用されるため、個別に設定する必要はありません。
ユーザーはなぜ無効になっているのかわからないことがあります。権限による表示制御のデザインパターンを参考にして、そもそも無効ではなくフォーム自体を非表示にしたり、無効状態の理由を付近に表示することを検討してください。
読み取り専用
Fieldset自体には、読み取り専用の状態は存在しません。
入力内容の確認時など、すでに入力済みの書き換えできない値として表示する際は、InputのreadOnlyを使用してください。
ただし、値をテキストとしてコピーして利用したいユーザーにとっては、分割されているフォームの値をそれぞれコピーする必要があり、手間になってしまうことに注意してください。
Props
true のとき、文字色を TEXT_DISABLED にする
タイトル右の領域
タイトル群と子要素の間の間隔調整用(基本的には不要)
@deprecated statusLabelProps属性は非推奨です。statusLabelsを使ってください。
タイトルの隣に表示する StatusLabel の配列
タイトルの下に表示するヘルプメッセージ
タイトルの下に表示する入力例
タイトルの下に表示するエラーメッセージ
エラーがある場合に自動的に入力要素を error にするかどうか
フォームコントロールの下に表示する補足メッセージ