Heading
Heading および PageHeadingコンポーネントは、直後に続くコンテンツの見出しに使います。
使用上の注意
コンテンツのアウトラインに沿って、順に使用することを想定しています。
例えば、ブロックタイトルの前にサブ・ブロックタイトルを使わないようにしましょう。
種類
見出しレベルに合わせた5種類を定義しています。
SmartHR UIでは、タイプ(typeprops)で種類を指定できます。
画面タイトル
画面のタイトルとして、画面ごとに1度しか使えません。
PageHeadingコンポーネントを使用してください。screenTitleタイプとh1要素が自動的に設定されます。
サイズはXXL、XL、Lから選択できます。デフォルトはXLです。
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| screenTitle | XXL | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
| screenTitle | XL (デフォルト) | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
| screenTitle | L | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
セクションタイトル
サイズはXXL、XL、Lから選択できます。デフォルトはLです。
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| sectionTitle | XXL | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
| sectionTitle | XL | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
| sectionTitle | L(デフォルト) | normal | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
ブロックタイトル
| タイプ | フォントサイズ | ウェイト | 色 | サンプル |
|---|---|---|---|---|
| blockTitle | M | bold | TEXT_BLACK | well-working 労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。 |
サブ・ブロックタイトル
サブ・サブ・ブロックタイトル
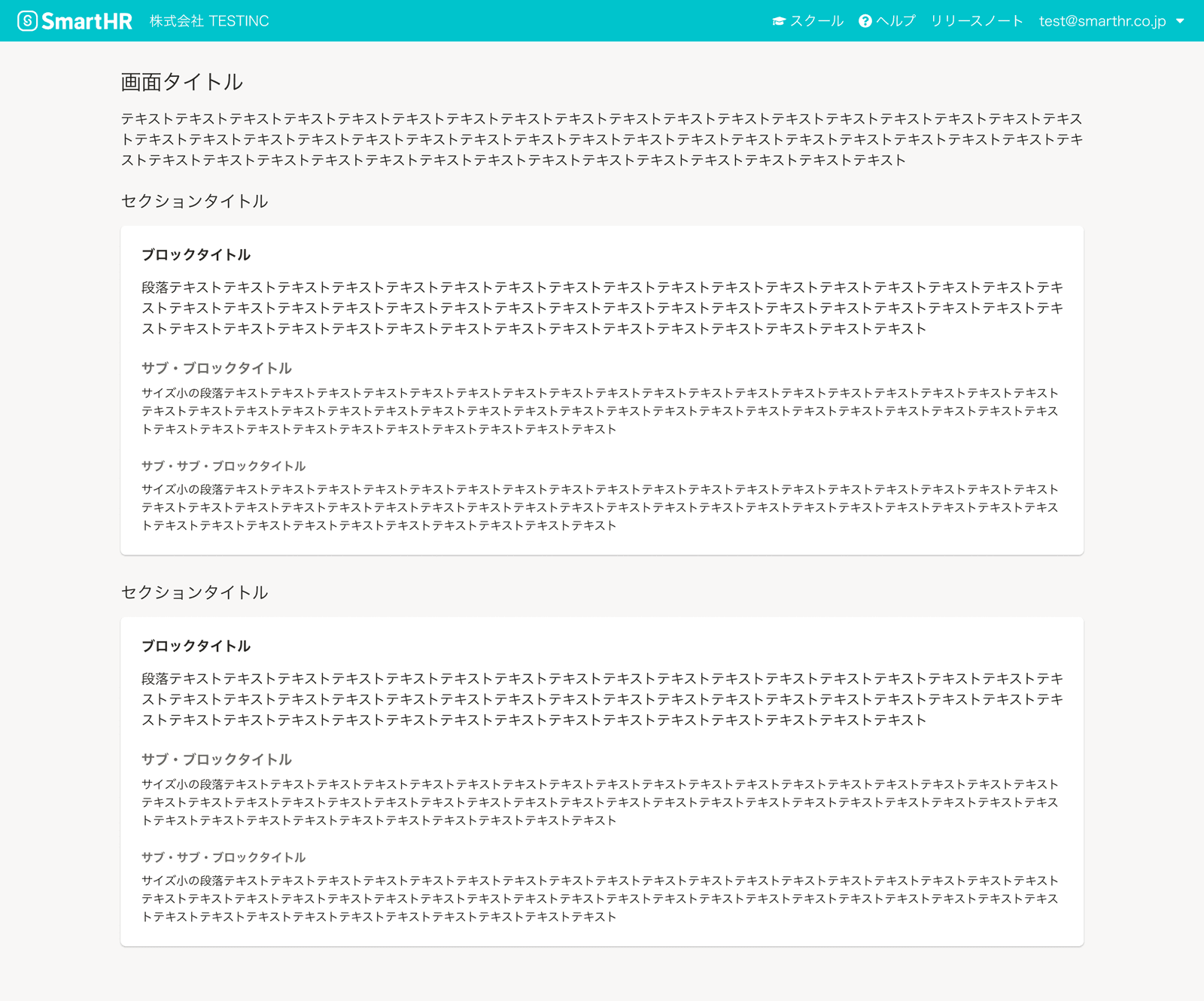
レイアウト
アウトラインに合わせた使用例は以下のとおりです。
余白については、余白の取り方を参照してください。
ライティング
関連するライティングガイドラインを参照してください。
モバイル
モバイルでは、サイズがXXLのタイポグラフィは小さく調整されます。詳しくはタイポグラフィのページを参照してください。
Props
Heading props
@deprecated SectioningContent(Article, Aside, Nav, Section)を使ってHeadingと関連する範囲を明確に指定してください
視覚的に非表示にするフラグ
テキスト左に設置するアイコン
テキストのスタイル テキストのスタイル
screenTitleを使用する場合、PageHeadingコンポーネントを使用してください
テキストのサイズ
sectionTitleの場合、XXLかXLかLを指定してください
PageHeading props
テキストのサイズ
視覚的に非表示にするフラグ
title要素の自動生成フラグ
title要素のprefix
title要素のsuffix