Checkbox
ユーザーに「true/false」といった正反対の状態を入力させるコンポーネントです。
input[type='checkbox']の代わりとして使用します。
使用上の注意
ユースケースに応じてコンポーネントを使い分ける
選択肢が複数選択できる場合に使用する
チェックボックスは選択肢を複数選択できる場合に使用します。
- 複数の選択肢から単一選択しかできず、表示領域に余裕がある場合は原則としてRadioButtonを検討してください。
- 選択肢が多い場合や表示領域が狭い場合は、MultiComboboxを検討してください。
ビューの切り替えを操作するUIとして使用しない
チェックボックスは入力後に、送信や保存といったtype属性がsubmitのボタンなどを押すことで入力内容が反映される場合に使用してください。
チェックボックスは1クリックで状態が正反対の結果となるため、誤入力によって意図しない結果が反映されてしまう可能性あります。
よくあるテーブルで「表示/非表示」を切り替える場合や、表示領域上submitのボタンの配置が難しい場合など、即時反映を前提とする箇所ではTabBarやSegmentedControl、またはSwitchを使用してください。
チェックボックスの並び順
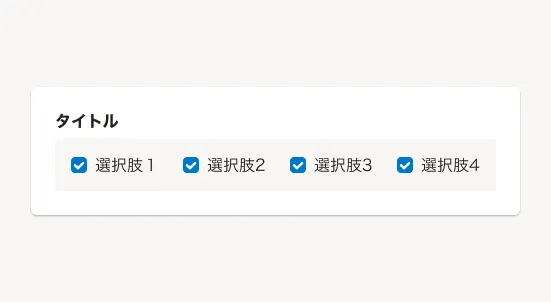
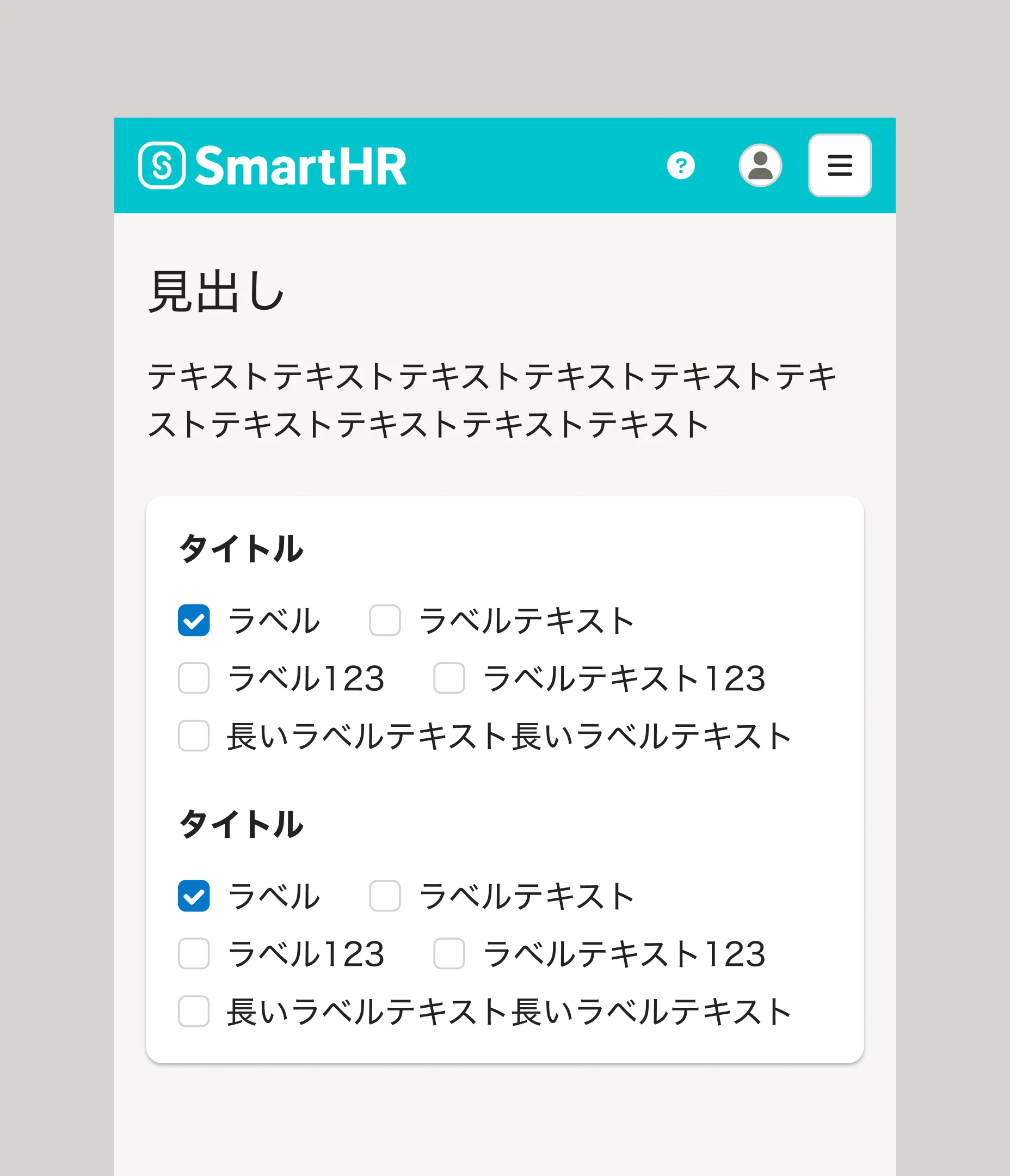
横幅に十分なスペースがある場合は、基本的に横並びにすることで縦幅が長くなりすぎることを防ぎます。


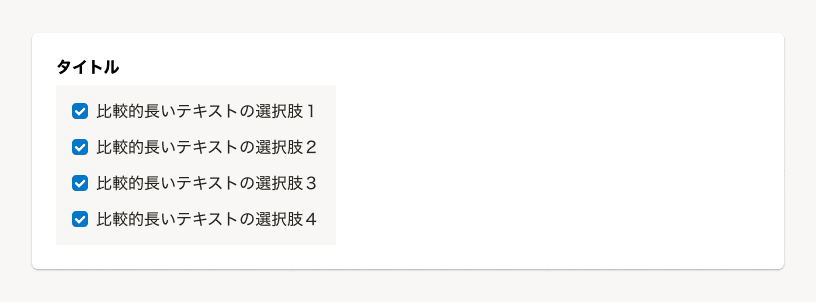
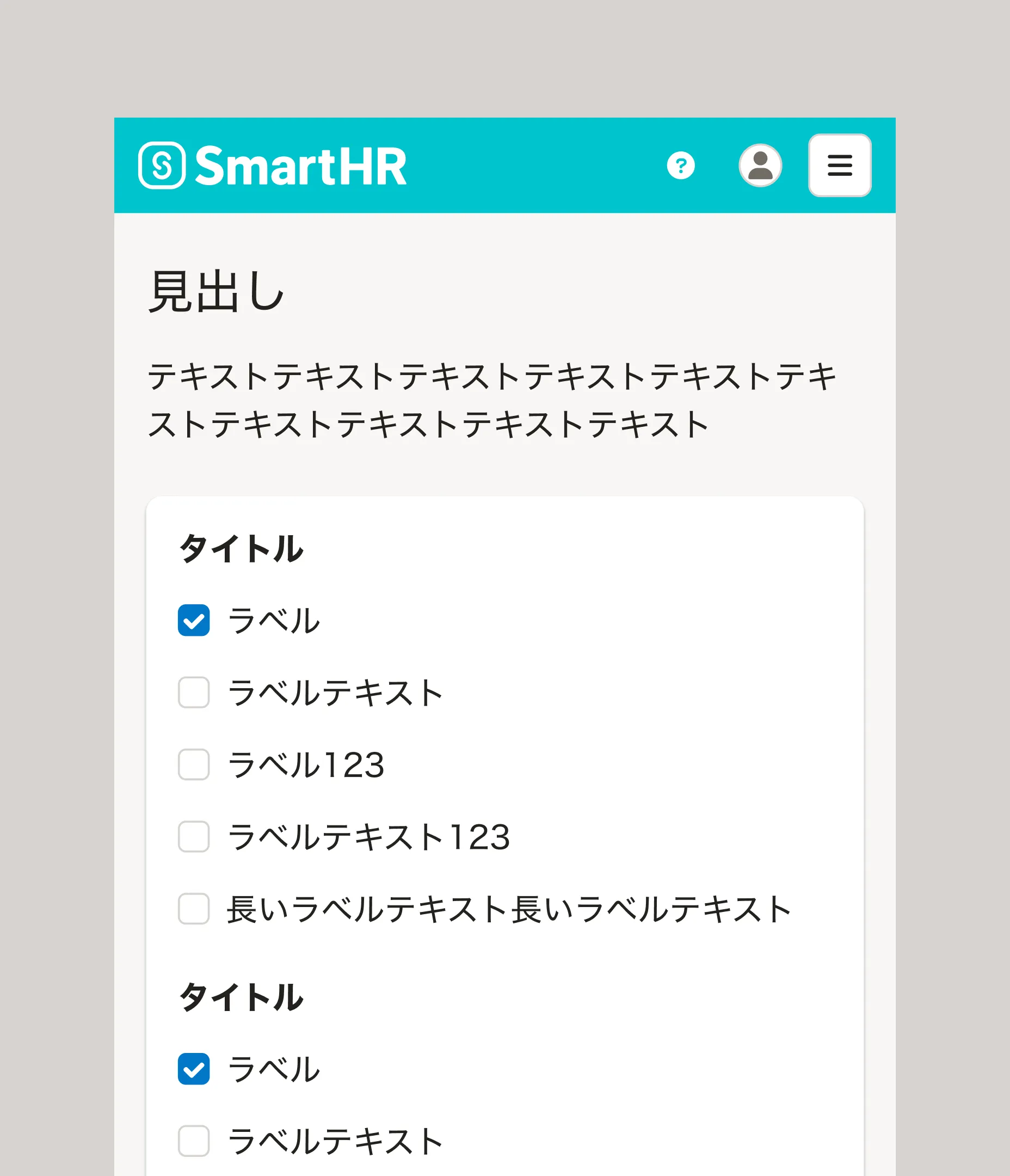
ただし、選択肢の文字が長くなる場合は縦並びを検討します。
2択の切り替えに使う場合の注意
原則として「ON/OFF」「有効/無効」「はい/いいえ」といった2択の切り替え入力にはRadioButtonの利用を検討してください。 ただし状況に応じてチェックボックスを2択の切り替え入力に使用できます。
チェックボックスを2択の切り替え入力に使用できない場合
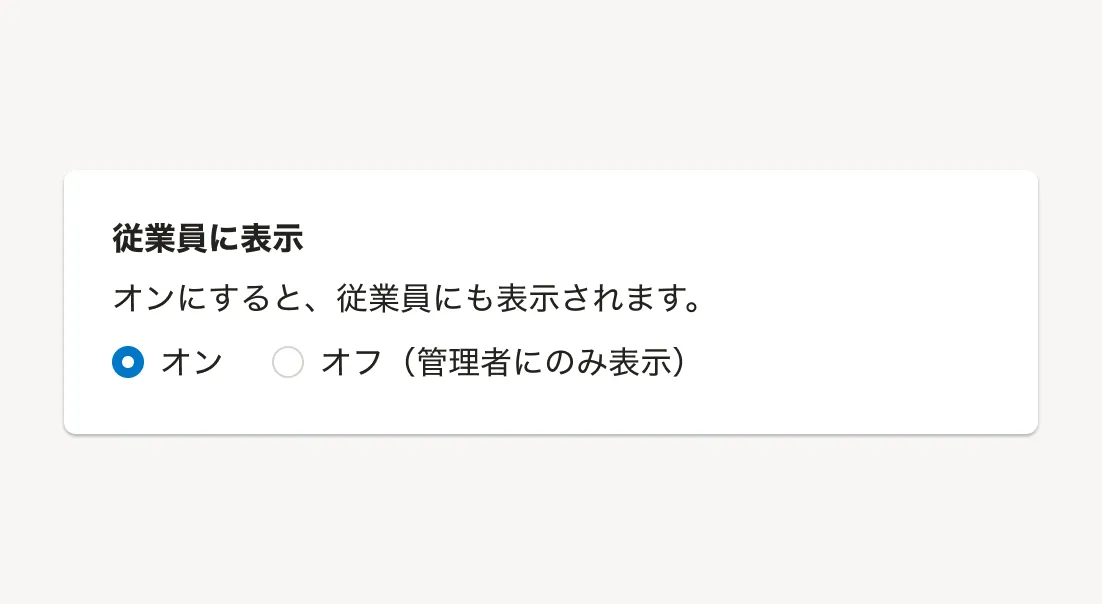
「ON/OFF」などのブール値で制御できる項目にチェックボックスを使用した際に、一方の選択肢が暗黙的になりチェック状態から現在の選択状態が認識しづらくなる場合があります。 こうした場合には、選択肢を明示的に表示できるRadioButtonを使用してください。


チェックボックスを2択の切り替え入力に使用できる場合
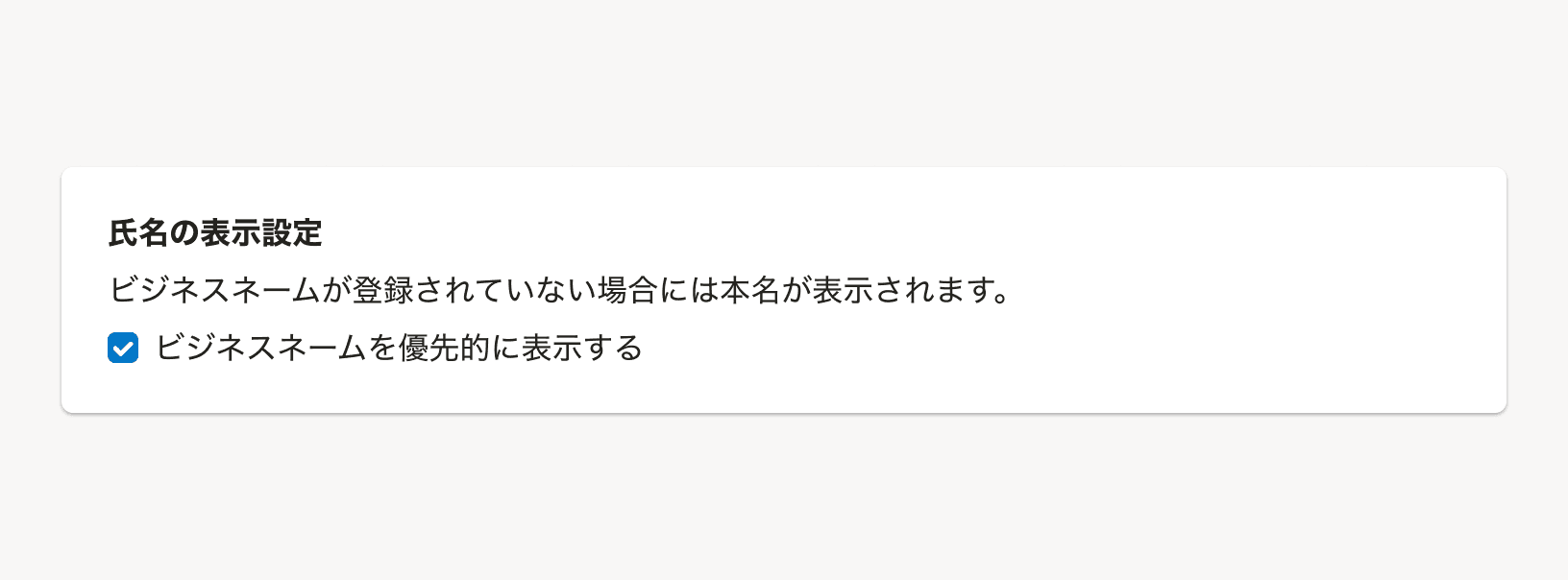
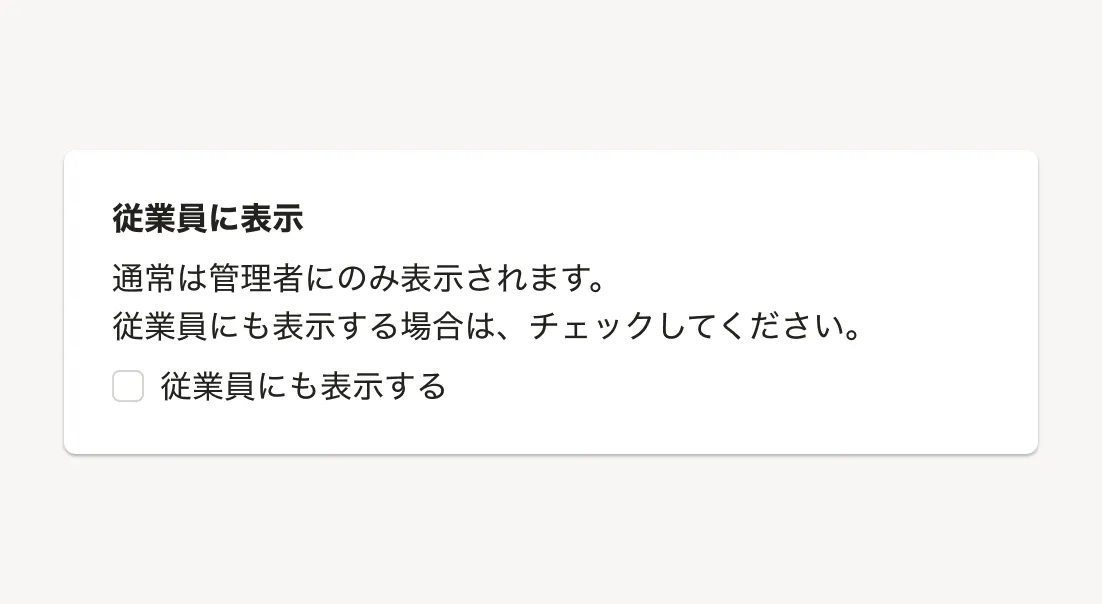
ラベルや説明文、ほかの設定項目など、前後のコンテキストによりもう一方の選択肢が明示的な場合は、チェックボックスを使用できます。
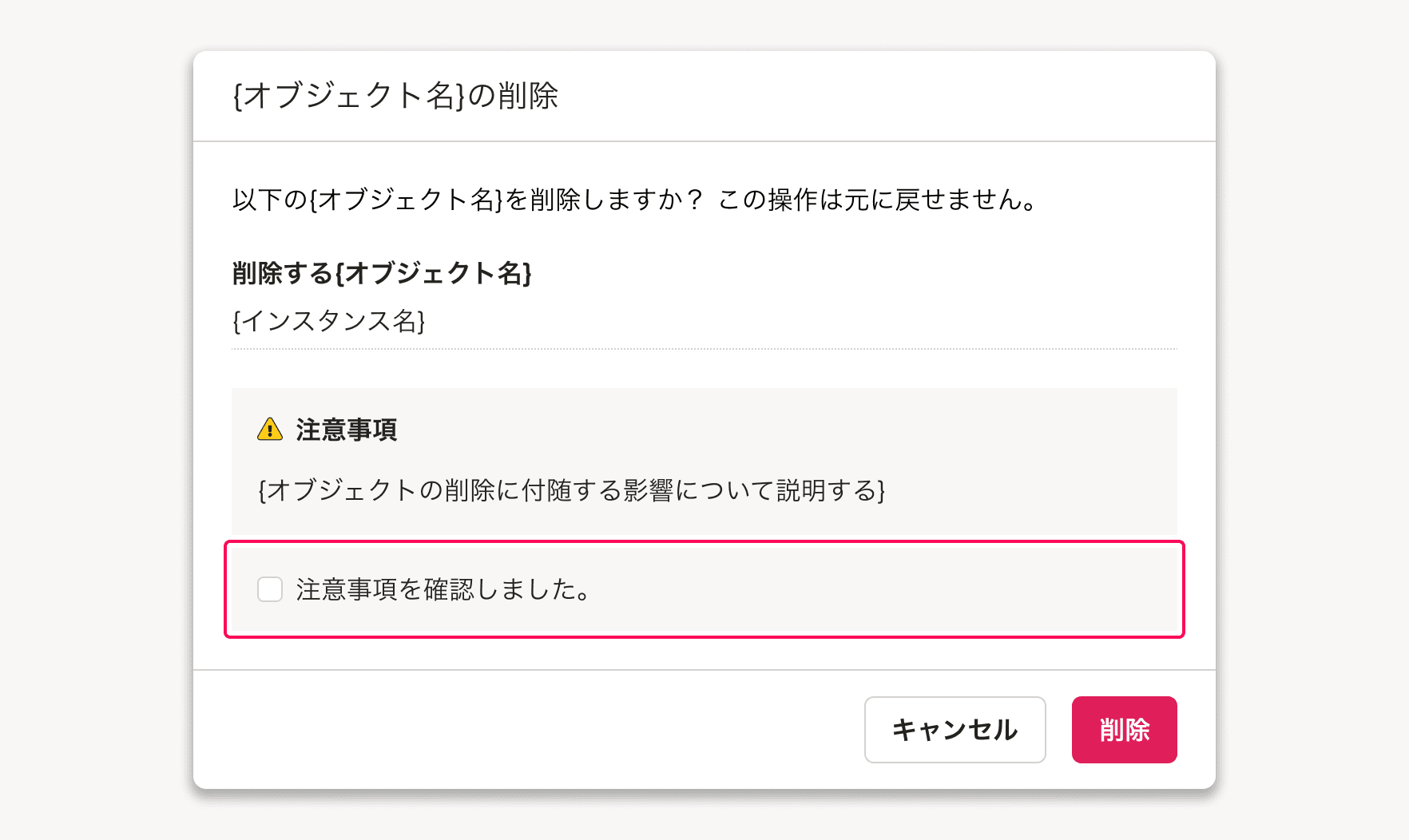
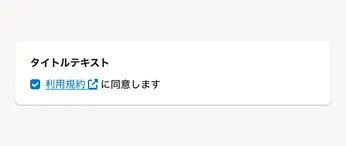
利用規約への同意や、削除ダイアログでの重要な操作に対する注意事項の確認など、ユーザーに対して明示的な許諾や確認を求める場合にチェックボックスを使用できます。
チェックボックス内に操作可能な要素を含めない
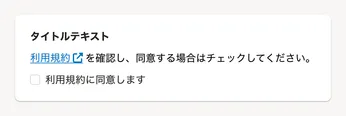
チェックボックス内には、ヘルプページへのリンクやフォームなど、ユーザーが値を選択する以外の操作可能な要素は配置しないでください。 これらを配置してしまうと、ユーザーがフォーム入力するための操作難易度が上がり、誤操作などにつながるためです。(※1)
チェックボックスの操作に関連するリンクを置きたい場合は、FieldsetのhelpMessage propsなどを使用してください。


状態
デフォルト
どの選択肢もチェックされていない状態をデフォルトとしてください。
ユーザーの入力作業が向上したり、ミスを減らせる場合にはデフォルトで選択肢にチェックを入れることを検討します。(参考:デフォルト値)
混在(mixed)
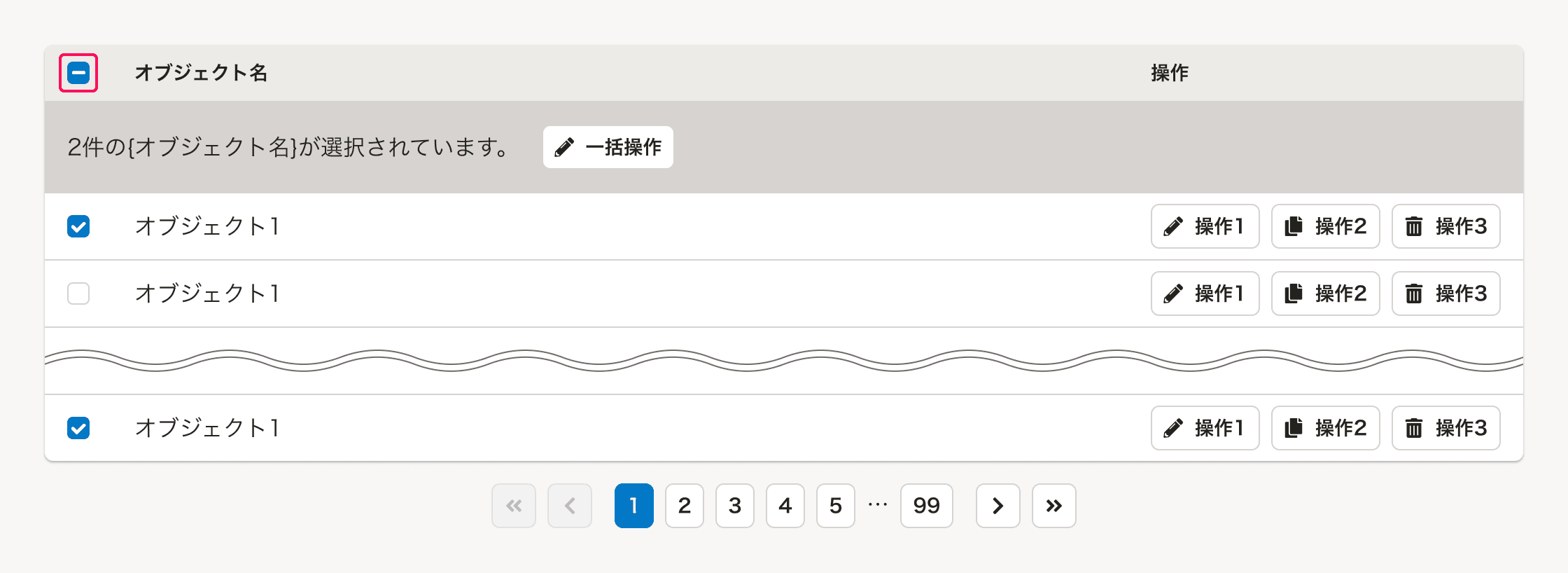
テーブル内の一括操作の「一括選択するチェックボックス」など、複数のチェックボックスの状態をまとめて示す必要があるチェックボックスにおいて、選択状態と未選択状態が混ざっている状態を示す場合には、混在選択状態(mixed=true)を採用します。
デザインパターン
選択肢のグルーピング
例えば設定画面などで、チェックボックスやラジオボタンのように複数の選択肢を持つ項目を、いくつも並べて表示する場合は、ラベルがかかる範囲や設定項目ごとの選択肢を区別しやすくするためにBaseColumnでグルーピングする場合があります。
共通設定の操作権限項目のデザインパターンもあわせて参考にしてください。
モバイル
モバイル表示時は、画面の幅が狭いため基本的に縦並びにします。誤操作を防ぐために、小さい要素間のマージンに従って十分なマージンを確保してください。


Props
チェックボックスにエラーがあるかどうか
true のとき、チェック状態を mixed にする
関連リンク
参考文献
※1. <label\>: The Label element - HTML: HyperText Markup Language | MDN別タブで開く