ページレイアウト
ビューポート内にどのような要素をどのような順序で配置するかをページレイアウトと呼びます。 SmartHRプロダクトの基本的なページレイアウトのパターンをまとめています。
基本的な考え方
SmartHR全体で一貫性のあるページレイアウトを提供することで、ユーザーはレイアウトを都度学習することなく経験に基づいてUIを予測しながらアプリケーションを利用できます。
適切なページレイアウトの設計には、ユーザーの業務とオブジェクトモデルの理解が必要です。 ユーザーの利用目的に沿って、オブジェクトの関係性や重要度を表すように設計してください。
構成要素
エラー画面を除き、SmartHRが提供する画面ではAppHeaderをビューポート最上部に配置します。
それぞれの要素同士をどのようにグルーピングするかについては、視覚的グルーピングを参照してください。
コンテナ領域の幅
AppHeaderを除いたコンテナ領域はContainerコンポーネントを使用し、コンテナ領域の横幅はサイズ(sizeprops)で指定します。
次のような場合には、より広い横幅の選択を検討します。
- 大量のデータ項目を表示する場合
- サイドナビゲーションとコンテンツの2カラムやコレクションとシングルの2カラムなど、1つのカラムに1ページ相当の情報量を表示する場合
余白の取り方
余白の取り方に従います。
種類
代表的なページレイアウトの種類は以下のとおりです。 モーダルなページについてはモーダルなUIを、エラー画面についてはErrorScreenを参照してください。
- コレクション(テーブル)
- シングル(1カラム)
- シングル(2カラム)
- シングル(ベースのある見出し領域)
- サイドナビゲーションとコンテンツの2カラム
- コレクションとシングルの2カラム
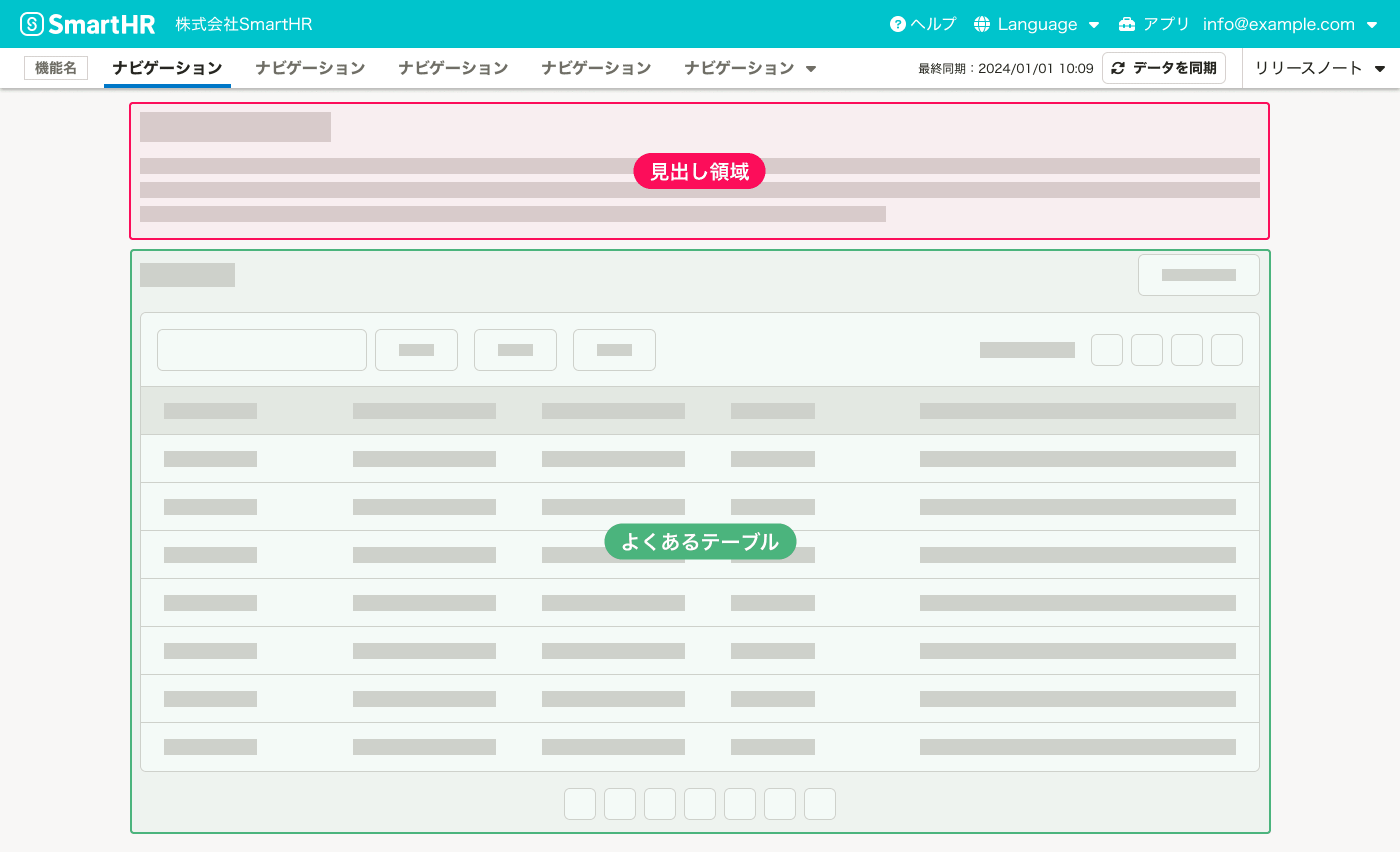
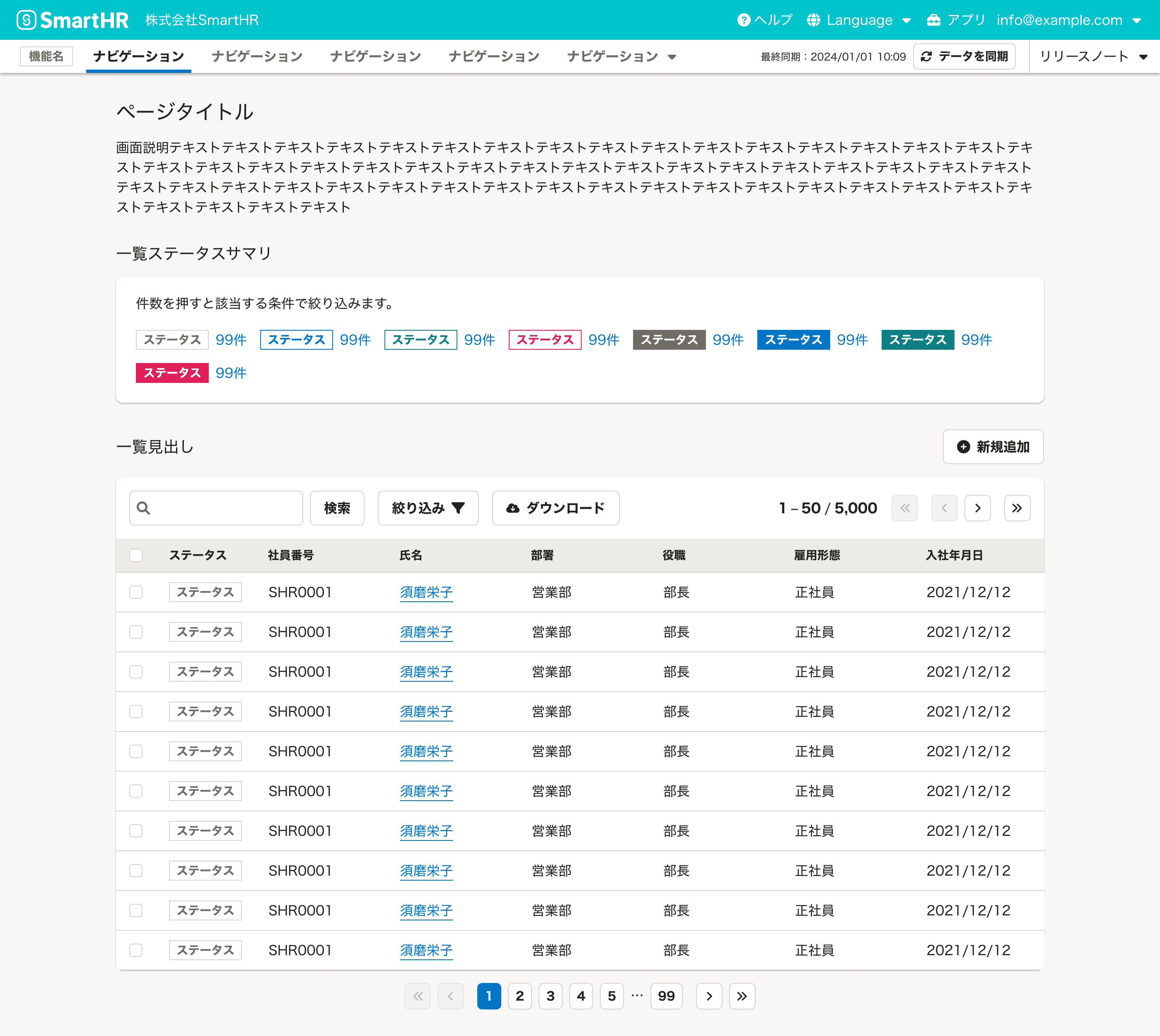
コレクション(テーブル)
よくあるテーブルを用いてオブジェクトを一覧表示するパターンです。
オブジェクトを一覧表示するページで利用します。オブジェクト同士を属性情報で比較するユースケースがある場合に有効です。
見出し領域とよくあるテーブルで構成されます。
利用例
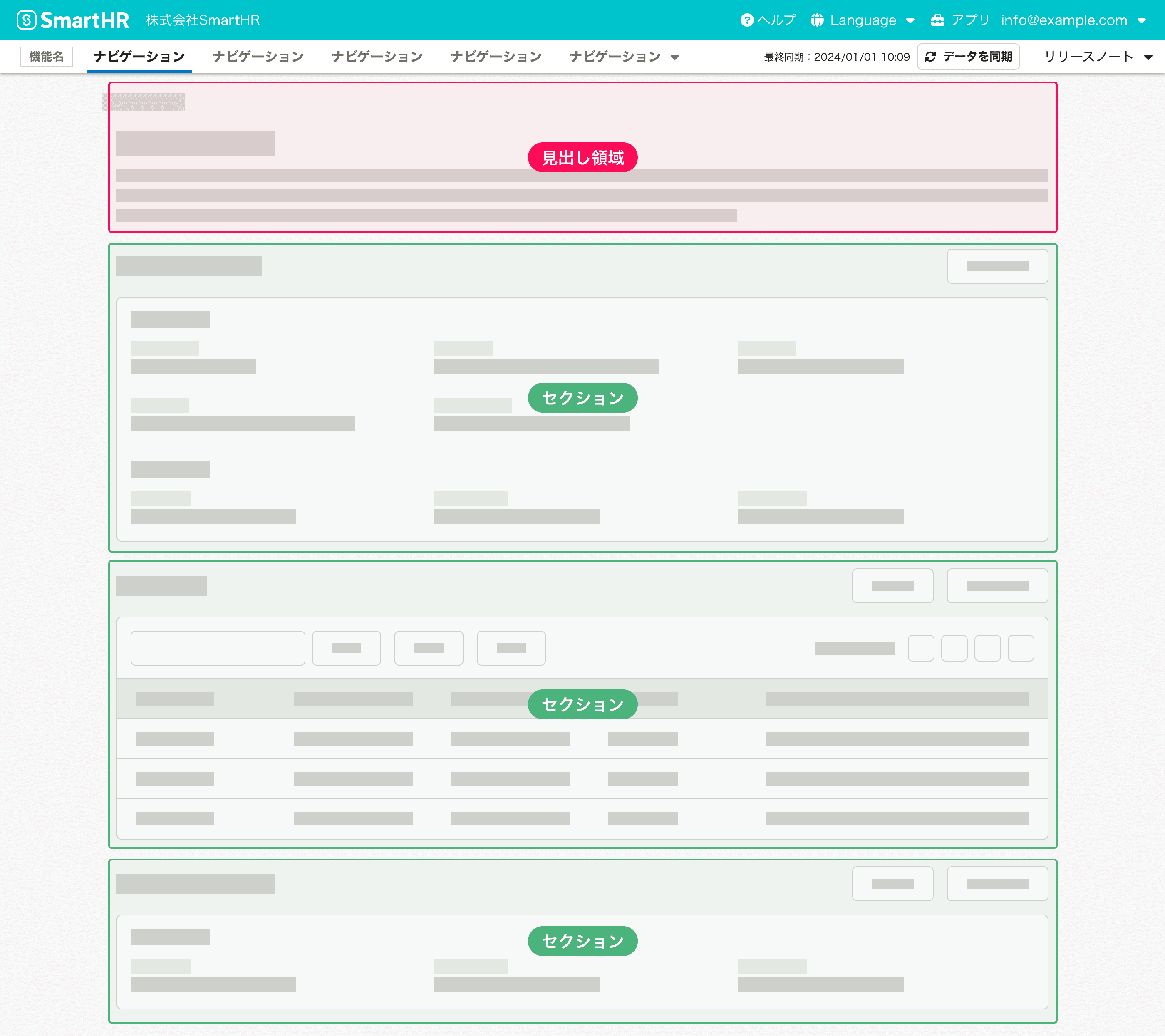
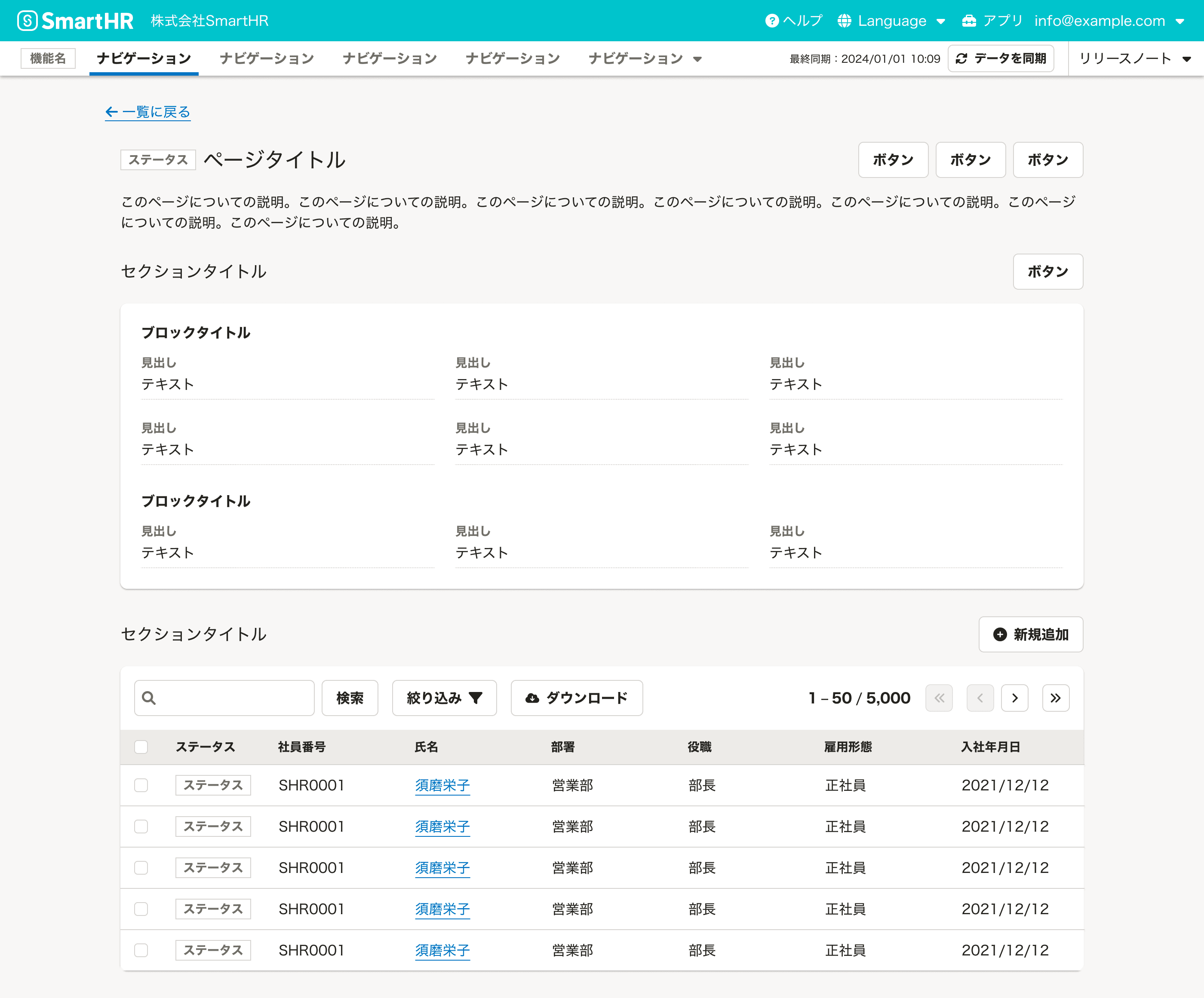
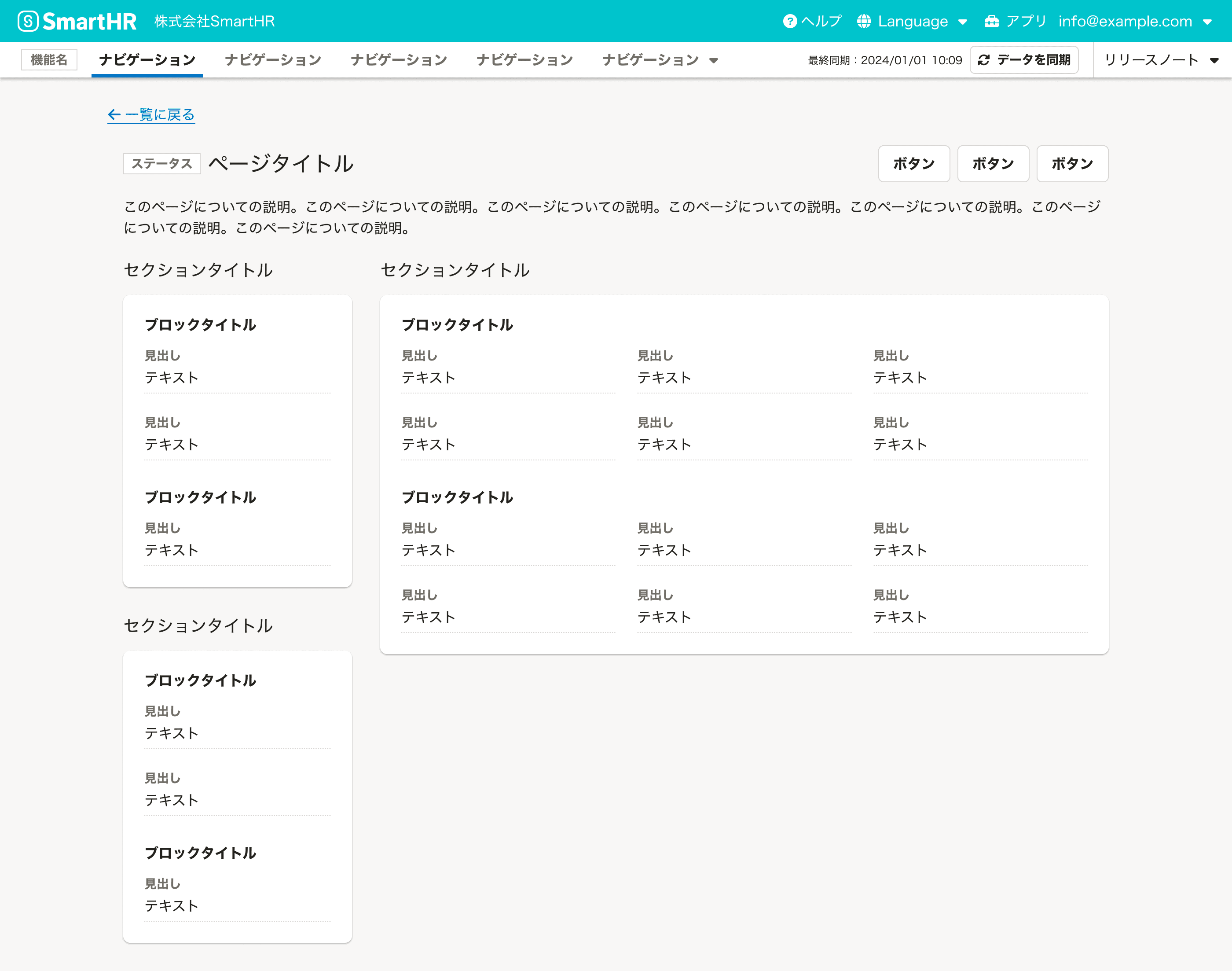
シングル(1カラム)
オブジェクトの情報を「任意のまとまり(セクション)」に分類し、1カラムで表示するパターンです。
オブジェクトを詳細表示するページで利用します。オブジェクトの情報がすべて並列な関係にある場合に利用してください。
見出し領域と複数のセクションで構成されます。
利用例
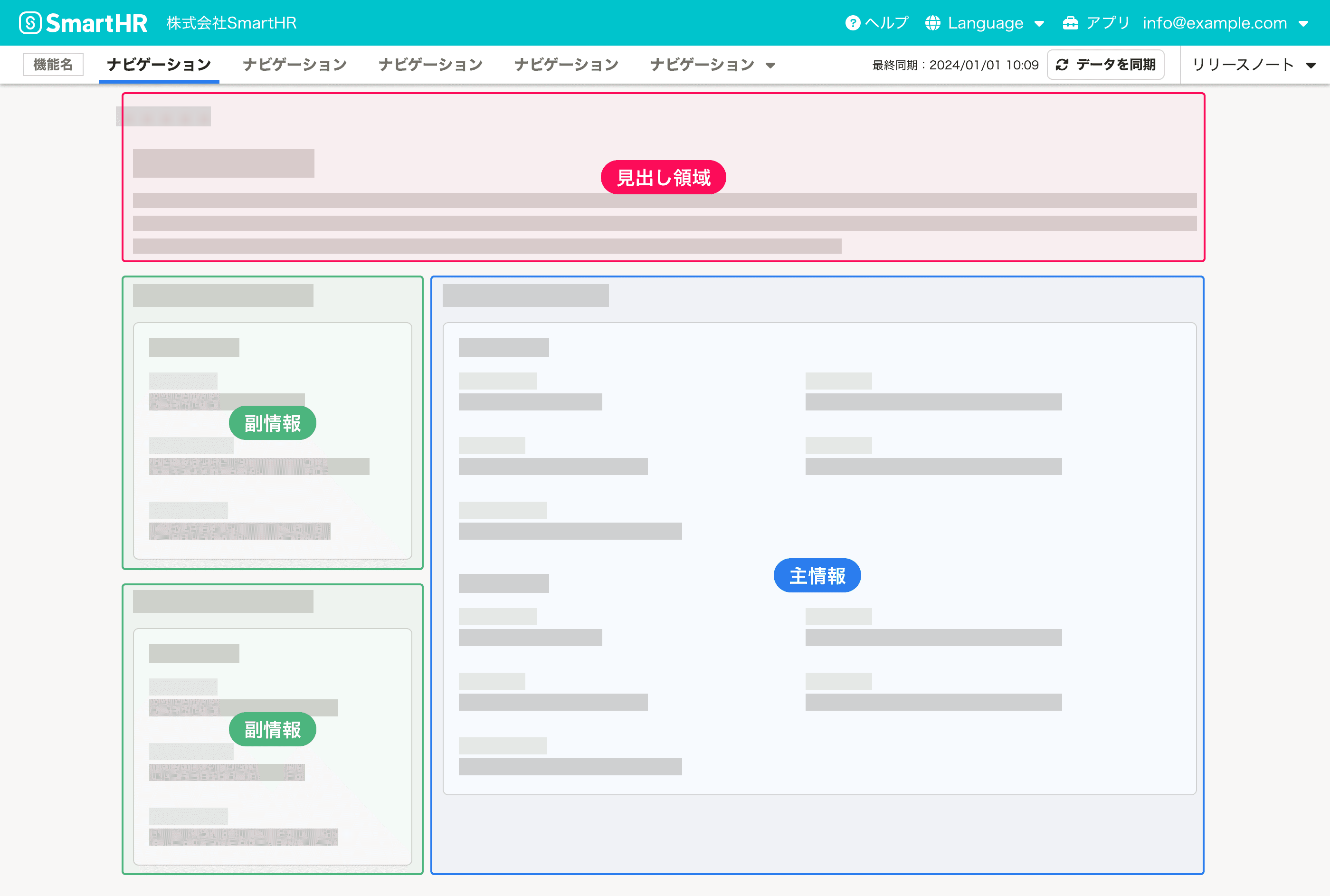
シングル(2カラム)
オブジェクトの情報を重要度やユースケースによって「主情報」と「副情報」に分類し、2カラムで表示するパターンです。
オブジェクトを詳細表示するページで利用します。主情報と副情報の情報量・重要度に大きく差がある場合に有効です。例えば次のような場合です。
- ID・更新日時・登録者を確認しながら、書類を閲覧・操作したい
- 従業員の基本的な情報(名前や部署など)を閲覧しながら、蓄積された過去の情報(経歴やスキル情報など)を閲覧したい
見出し領域と副情報のセクション、主情報のセクションで構成されます。主情報を表示する領域の横幅は副情報を表示する領域の横幅の2倍以上の幅としてください。
利用例
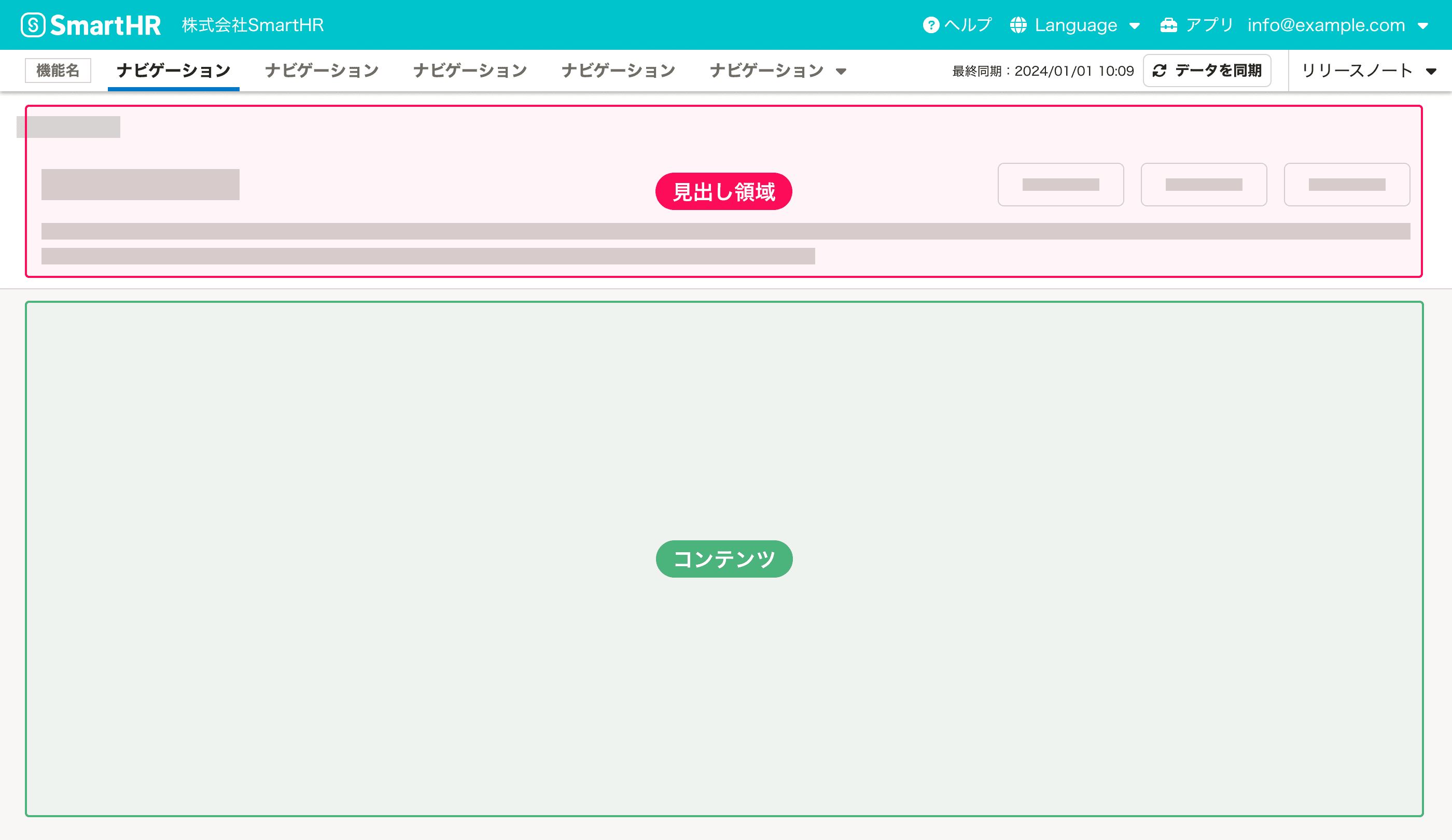
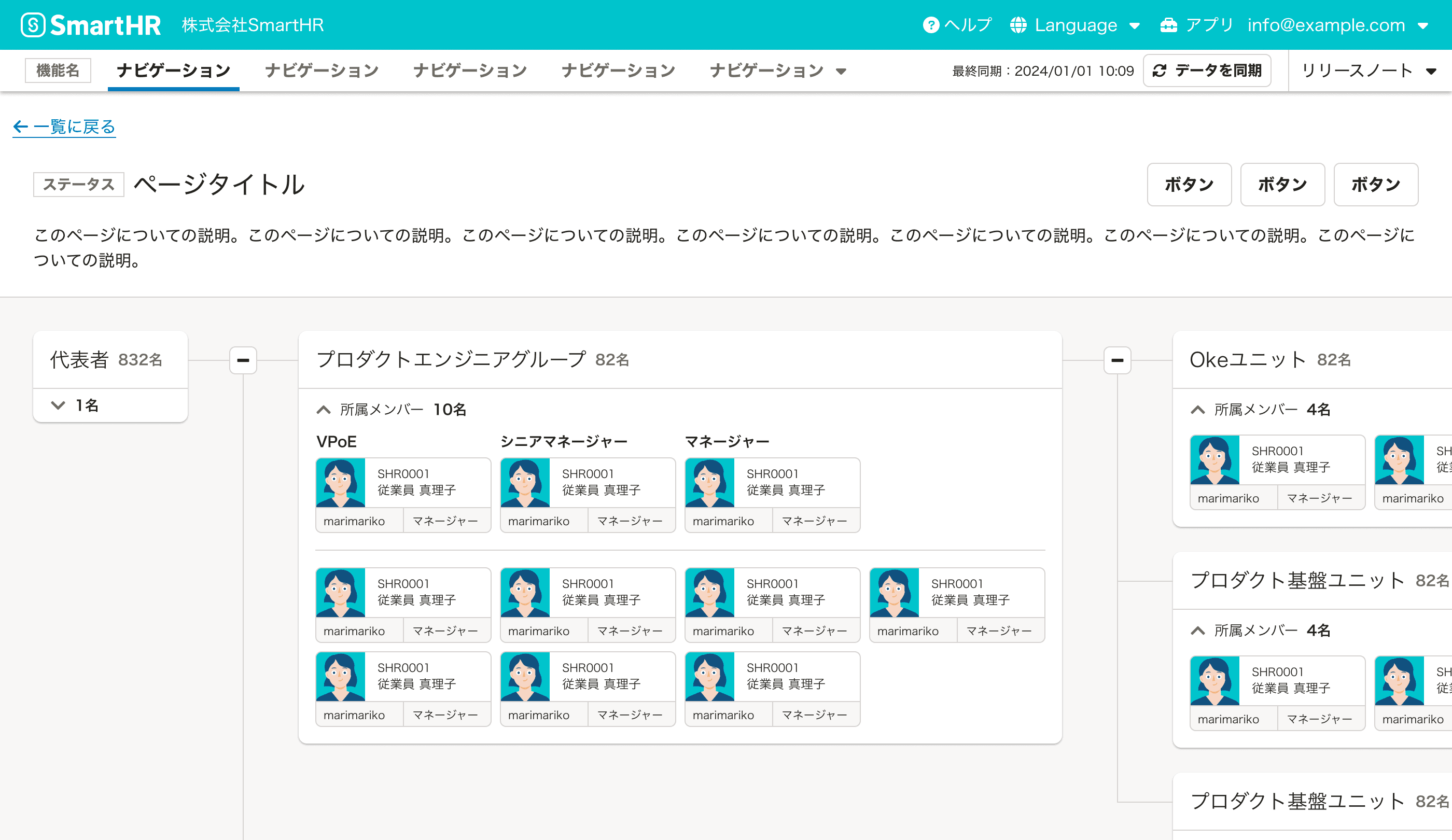
シングル(ベースのある見出し領域)
ベースのある見出し領域でコンテンツ領域との境界を明確に示すパターンです。
オブジェクトを詳細表示するページで利用します。見出し領域とコンテンツ領域の境界が余白だけではわかりづらい場合に有効です。例えば次のような場合です。
- 独自のビューを表示する場合
- ツリー図
- マトリクス表
- グラフ
- TabBarを利用してコンテンツ領域のビューを切り替える場合
見出し領域とコンテンツ領域で構成されます。
利用例
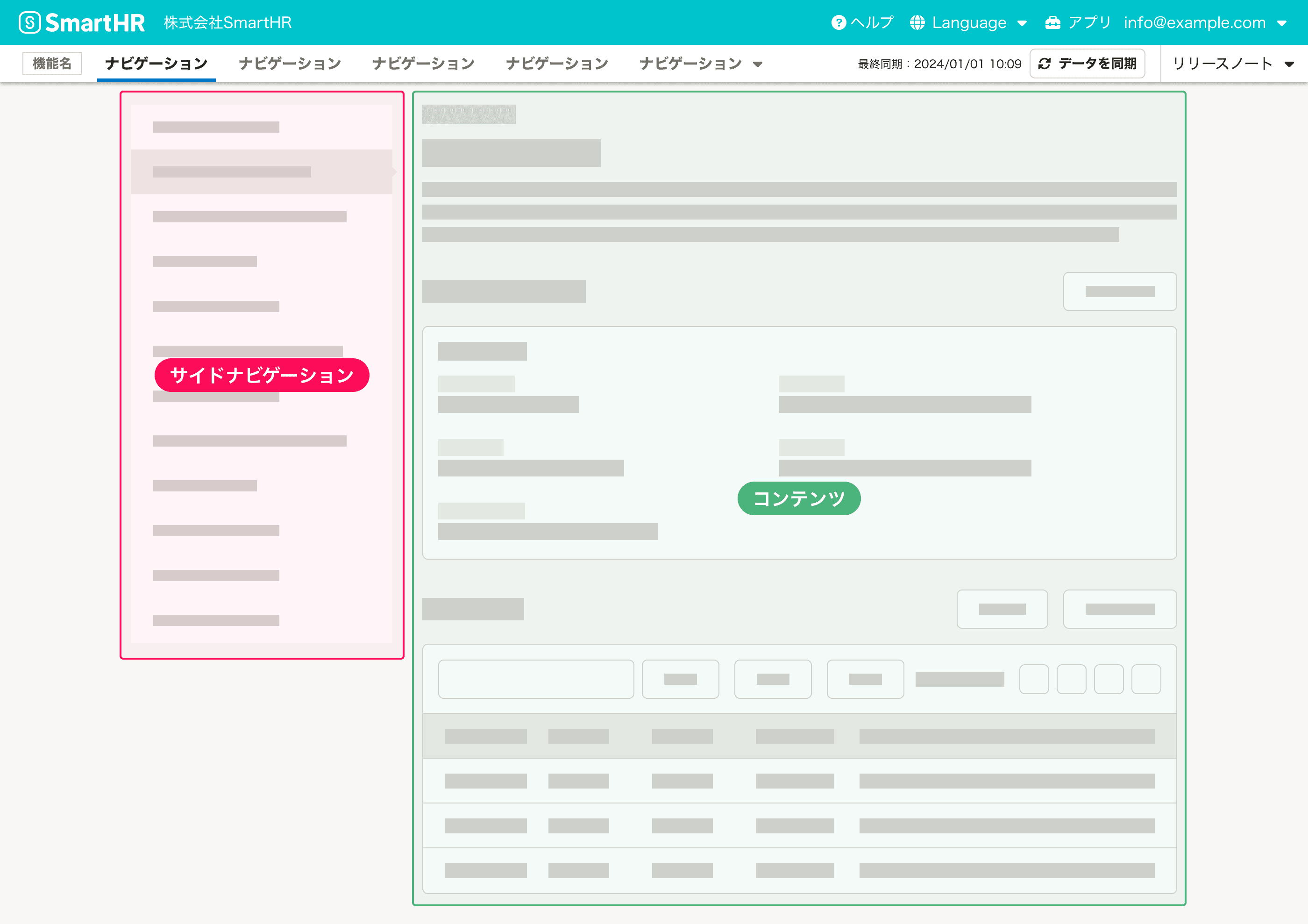
サイドナビゲーションとコンテンツの2カラム
「サイドナビゲーション」と「選択されたコンテンツ」を2カラムで表示するパターンです。
設定画面など、AppNaviのドロップダウンではサイドナビゲーション項目を十分に表示できない場合に利用します。例えば次のような場合です。
- ナビゲーションがAppNaviのドロップダウンでは収まらない場合
- ナビゲーション同士を頻繁に行き来する場合
- ナビゲーションが階層構造になっている場合
サイドナビゲーション領域とコンテンツ領域で構成されます。コンテンツ領域はコレクションかシングルのレイアウトをとります。
利用例
[WIP]
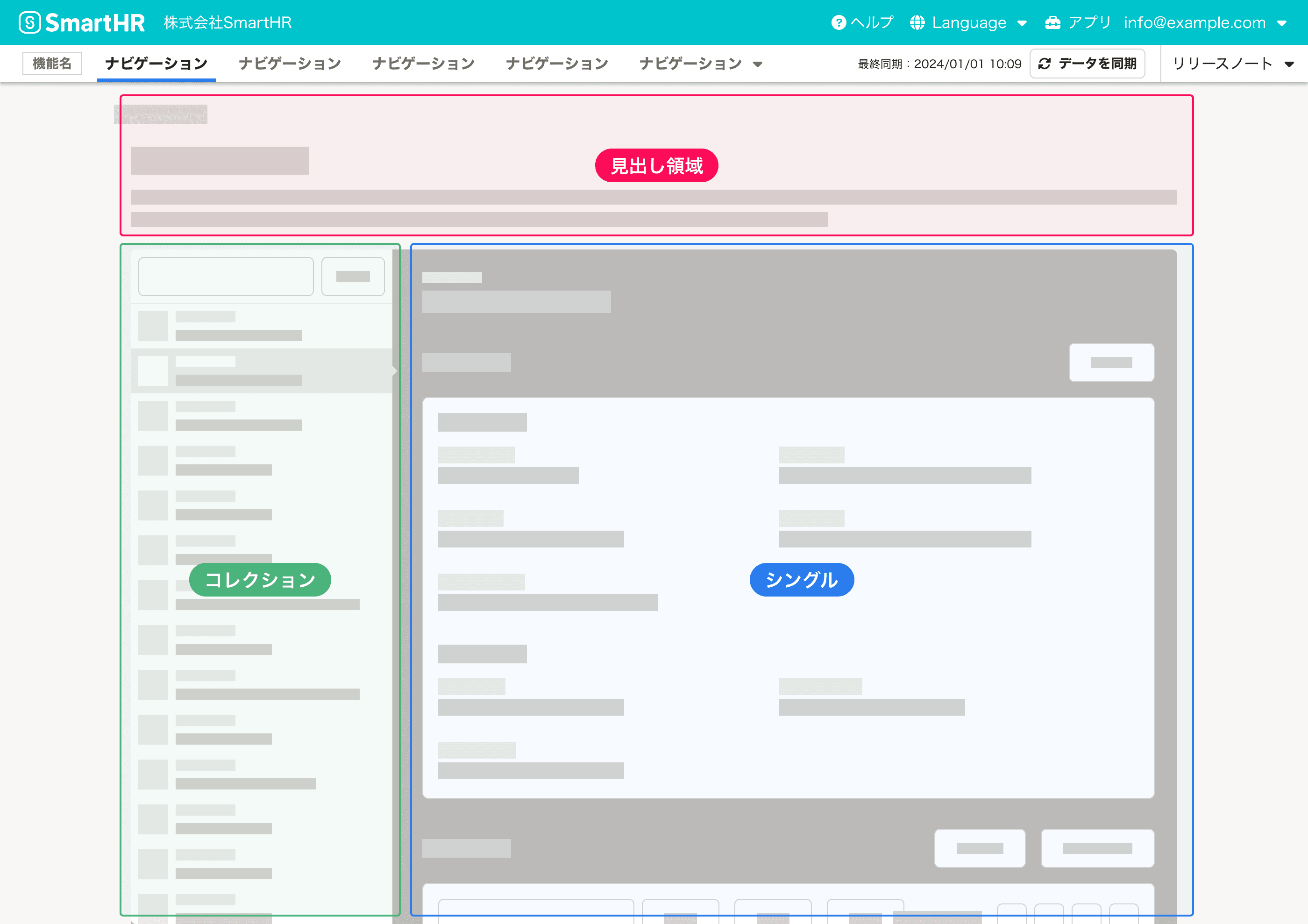
コレクションとシングルの2カラム
「オブジェクトの一覧」と「オブジェクトの詳細」を2カラムで表示するパターンです。
一覧と詳細が別画面であると不都合がある場合に利用します。例えば次のような場合です。
- オブジェクトを頻繁に切り替える場合
オブジェクトの見出し領域とコレクション領域、シングル領域で構成されます。シングル領域はシングルのレイアウトを取ります。
利用例
[WIP]