CheckBox
ユーザーに「true/false」といった正反対の状態を入力させるコンポーネントです。
input[type='checkbox']の代わりとして使用します。
使用上の注意
ユースケースに応じてコンポーネントを使い分ける
選択肢が複数選択できる場合に使用する
チェックボックスは選択肢を複数選択できる場合に使用します。
- 複数の選択肢から単一選択しかできず、表示領域に余裕がある場合は原則としてRadioButtonを検討してください。
- 選択肢が多い場合や表示領域が狭い場合は、MultiComboBoxを検討してください。
ビューの切り替えを操作するUIとして使用しない
チェックボックスは入力後に、送信や保存といったtype属性がsubmitのボタンなどを押すことで入力内容が反映される場合に使用してください。
チェックボックスは1クリックで状態が正反対の結果となるため、誤入力によって意図しない結果が反映されてしまう可能性あります。
よくあるテーブルで「表示/非表示」を切り替える場合や、表示領域上submitのボタンの配置が難しい場合など、即時反映を前提とする箇所ではTabBarやSegmentedControl、またはSwitchを使用してください。
「ON/OFF」といった2択の切り替え入力に使用しない
チェックボックスは、「ON/OFF」「有効/無効」「はい/いいえ」といった2択の切り替え入力には原則として使用しないでください。
「ON/OFF」などのブール値で制御できる項目にチェックボックスを使用した場合、一方の選択肢が暗黙的になりチェック状態から現在の選択状態が認識しづらくなる場合があります。 こうした場合には、選択肢を明示的に表示できるRadioButtonを使用してください。


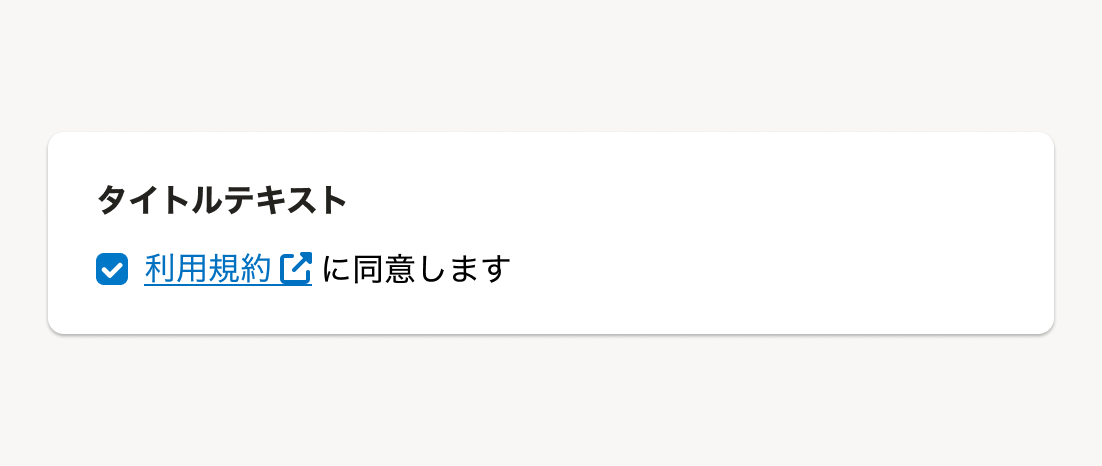
例外として、以下のようにユーザーに操作内容の確認を促す手段としてチェックボックスを単独で使用することがあります。
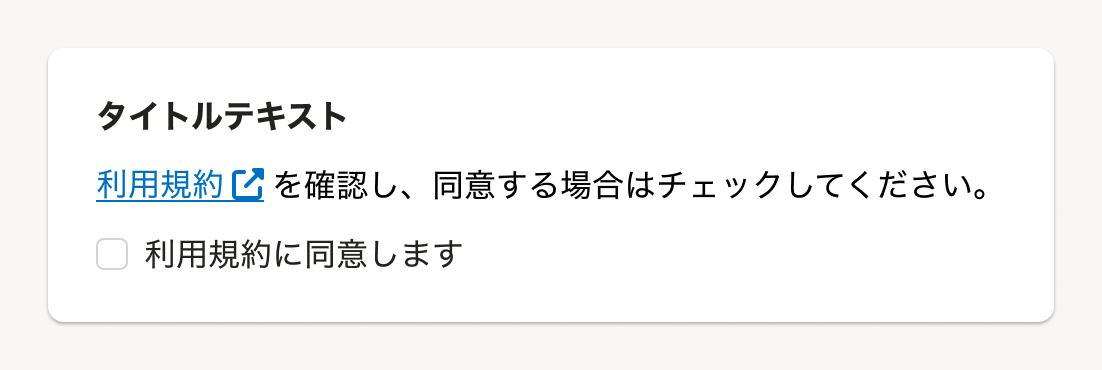
- 利用規約などユーザーに許諾を得る必要がある内容の確認を促す場合
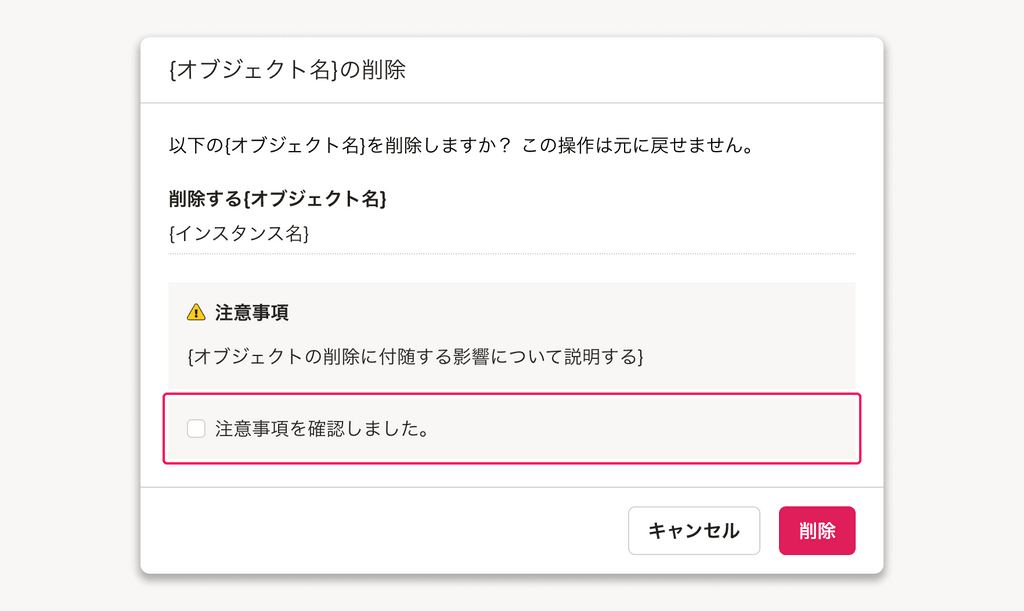
- 削除ダイアログなど、重要な操作を行なう場合でユーザーに注意事項の確認を促す場合
チェックボックス内に操作可能な要素を含めない
チェックボックス内には、ヘルプページへのリンクやフォームなど、ユーザーが値を選択する以外の操作可能な要素は配置しないでください。 これらを配置してしまうと、ユーザーがフォーム入力するための操作難易度が上がり、誤操作などにつながるためです。(※1)
チェックボックスの操作に関連するリンクを置きたい場合は、FieldsetのhelpMessage propsなどを使用してください。


状態
デフォルト
どの選択肢もチェックされていない状態をデフォルトとしてください。
ユーザーの入力作業が向上したり、ミスを減らせる場合にはデフォルトで選択肢にチェックを入れることを検討します。(参考:デフォルト値)
混在(mixed)
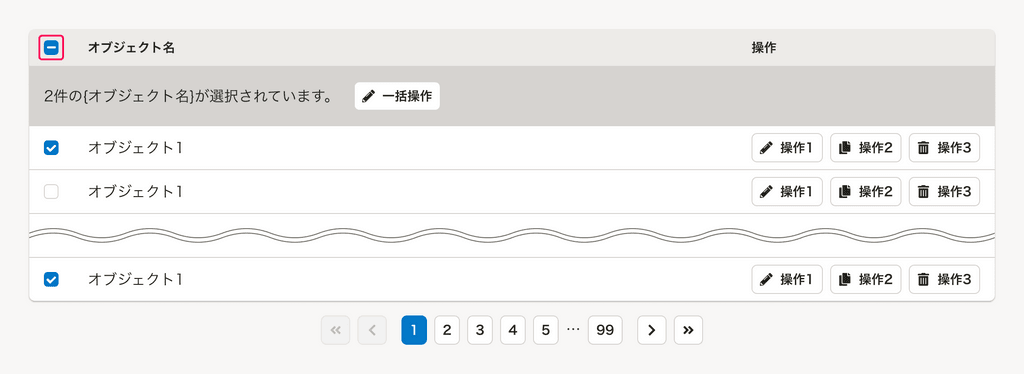
テーブル内の一括操作の「一括選択するチェックボックス」など、複数のチェックボックスの状態をまとめて示す必要があるチェックボックスにおいて、選択状態と未選択状態が混ざっている状態を示す場合には、混在選択状態(mixed=true)を採用します。
デザインパターン
選択肢のグルーピング
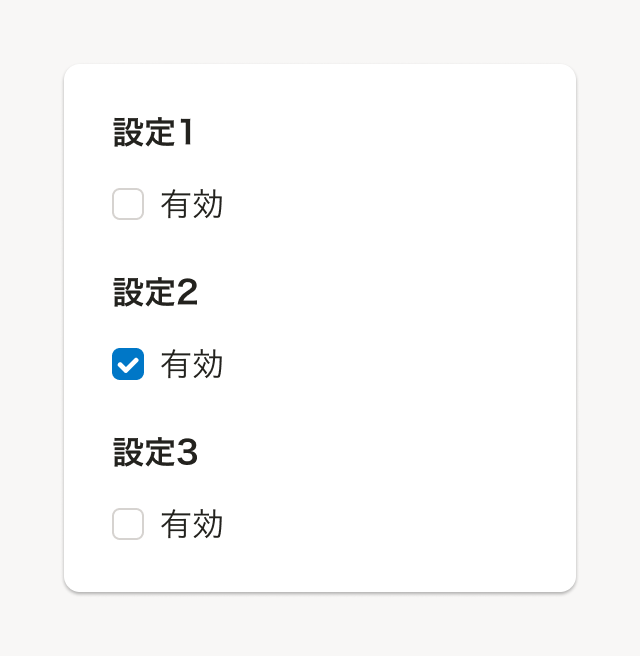
例えば設定画面などで、チェックボックスやラジオボタンのように複数の選択肢を持つ項目を、いくつも並べて表示する場合は、ラベルがかかる範囲や設定項目ごとの選択肢を区別しやすくするためにBaseColumnでグルーピングする場合があります。
共通設定の操作権限項目のデザインパターンもあわせて参考にしてください。
Props
true のとき、チェック状態を mixed にする
チェックボックスにエラーがあるかどうか
関連リンク
参考文献
※1. <label>: The Label element - HTML: HyperText Markup Language | MDN