ファビコン・アイコン
ファビコンは主にブラウザのタブやブックマークのシンボルとして、アイコン(タッチアイコン)はスマートフォンやタブレットのホーム画面に追加された際のシンボルとして表示されます。
ここで紹介するのはあくまで推奨している実装例になります。詳細は利用ガイドラインを参照してください。関連するファイルはファイルセットのダウンロードから取得できます。
ファビコン
ファビコンはブラウザのタブやブックマークのシンボルとして表示されます。
ファビコンはこの一行のみで設定できます。hrefにはファビコンの画像ファイルのパスを指定します。ico形式の画像ファイルになっていますが、ダウンロードで用意しているのはPNG画像のicoファイルです。
補足
- 以前はPNG形式の画像をファビコンとして使用できないブラウザがありましたが、現在では主要なモダンブラウザのすべてでPNG形式がサポートされていますので扱いやすいPNG形式を推奨しています。
- Retinaディスプレイをはじめとする、高解像度・高ピクセル密度のディスプレイが増えていますので、これを受けてファビコンの解像度を高くするために大きめの48x48ピクセルの画像にしています。
- 画像のサイズを48x48ピクセルにしているのは、Google検索の検索結果に表示されるfaviconは48×48ピクセルの倍数を推奨している別タブで開くためです。
アイコン(タッチアイコン)
ここで解説するアイコン(タッチアイコン)は、スマートフォンやタブレットのホーム画面に追加された際のシンボルとして表示されるアイコンを指します。
また、そのアイコンのすぐ下に表示されるタイトルも合わせて指定します。スペースが限られるため、短い名称が望ましいです。
<link>にはアイコンの画像ファイル、またはアイコンの画像ファイルの情報がまとめられたファイルのパスを指定します。<meta>タグにはホーム画面に表示されるタイトルなどを指定します。前述したとおり、表示領域が狭いため、なるべく短い名前にすることが推奨されています。apple-touch-icon、apple-mobile-web-app-titleは主にApple製のOS向けですが、manifestに統一されつつあると思われます。ただし、これに関するAppleからの公式のアナウンスがないため現在は両方の設定することを推奨しています。manifest.webmanifestファイルはJSONのテキストファイルで、iconsやname、short_nameなどの設定項目があり、ホーム画面に追加された際に表示するアイコンやタイトルなどを指定できます。
補足
apple-touch-iconのサイズを180x180サイズにしているのは、Configuring Web Applications別タブで開くでRetinaのiPadで推奨されているサイズであり、それより小さいサイズのアイコンが必要な場合はこのサイズのアイコンが使用されるためです。
maskableアイコン
ダウンロードに含まれるmanifest.webmanifestファイルには、iconsの項目に次のようなpurposeにmaskableの指定と、そのためのアイコンを用意しています。
これはOS(主にAndroid)によってはホーム画面に追加するアイコンの形状が四角いものではなく、例えば円形に表示されるようなケースがあり、そういったケースでもアイコンが見栄えよく表示されるようにするための設定です。
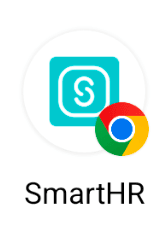
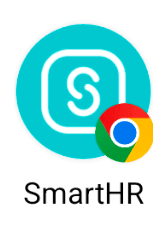
下記はAndroidでホーム画面に追加した際のアイコンの表示例です。表示に通常のアイコンが使用された場合とmaskableアイコンが使用された場合の比較になります。
maskableアイコンにはセーフゾーンという確実に表示される領域が定義されています。独自にmaskableアイコンを用意する場合は、アイコンがこのセーフゾーンに収まるようにしてください。セーフゾーンの詳細については、W3CのIcon masks and safe zone別タブで開くを参照してください。
補足
maskableアイコンは必ずしも設定する必要はありません。Androidのホーム画面に表示されるアイコンの見栄えにこだわる必要がないケースでは、わざわざmaskable用のアイコンを用意しなくても構いません。 実際の状況に合わせて適宜検討してください。
非推奨の設定
以下のような設定は、現在ではサポートされていないバージョンのブラウザ向けの設定であるため、記述する必要はありません。